 藤みあ
藤みあこんにちは、最近デザインの勉強をし始めた藤みあ(@idecreate)です。
デザインのドリル演習05をやったので、学んだこと、気づいたことなどを学習記録としてまとめました。
今回の学びテーマは「対比」ということで、制作にかかった時間や躓きポイントも載せているので、これからやる方の参考になれば嬉しいです。


筆者について
- ステキなデザインに惹かれる
- デザイン系の学校で挫折経験アリ
- 最近デザインの勉強を改めてし始めた
デザインのドリルを始める前に
デザインのドリルをこれから始めたいという方は、デザインのドリルを始める前にやったほうがいいことをまとめているので、効率的に進めたい方は、ぜひチェックしてみてください。
以下の内容を知りたい方は、ぜひチェック!
- デザインの基本知識を勉強できるサイト
- フォトショ&イラレAdobe公式チュートリアル
- 課題をやるときの新規作成時の設定


課題情報


| 使用ツール | Adobe Illustrator |
| 制作用途 | ドーナッツ屋のポスター |
| 目標時間 | 45分 |
| サイズ | A5横(210×148mm) |
| 構成要素 | ロゴ 写真 キャッチコピー 商品名、価格 説明文 |
| 使用フォント | DNP 秀英丸ゴシック Std A-OTF 見出ゴMB31 Pr6N MB31 Pacifico Bold |
| 使用カラー | C40%M80%Y70%K10% C0%M60%Y7%K0% C0%M0%Y0%K0% |
実際にやってみた結果
演習01-メイン案


- 目標時間:45分
- かかった時間:1時間17分



今回は細かな調整必要な要素が多かったので、結構時間かかりましたね~
でもイラレ力はアップしてるはず…!
気づいたデザインTips
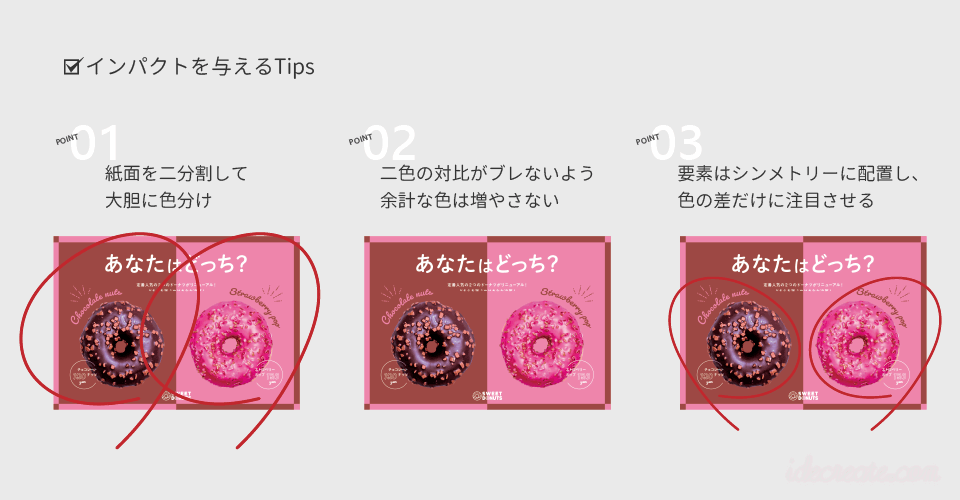
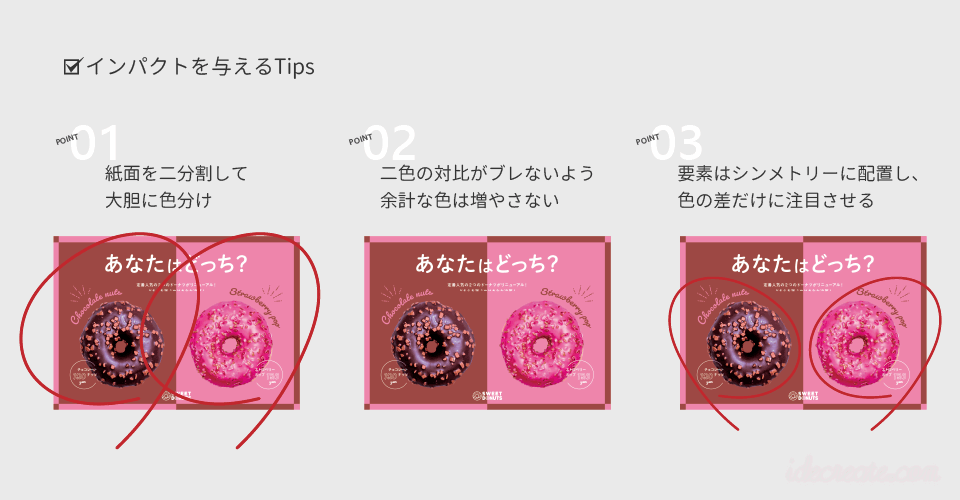
- 紙面を二分割して大胆に色分けしてインパクトを与える
- 要素はシンメトリーに配置して、色の差だけに注目させる
- 二色の対比がブレないよう余計な色を増やさない
- ドーナツの色からブラウンとピンクを使用し、連想しやすく
- 背景の四角形の組み合わせが、メルヘンなかわいさやPOPさを演出
- 商品の丸さと背景の四角さが絶妙なバランス
- 筆記体がドーナツに沿ったラインでオシャレ
- 商品名と価格は商品と関連付けるために丸い装飾
- 商品付近にあしらい(太陽線と筆記体)を添えて、注目度UP
- あしらいの先端は丸くし、POPなイメージに合うように
- 価格の単位は小さく
- 助詞は小さくし、位置も下げる
- 筆記体の大文字の位置が低いので、ベースラインシフトで上げて同じ位置になるよう調整
ひと目見た印象はかわいい!
背景からアリスのお茶会という感じの不思議な空間に感じました♪
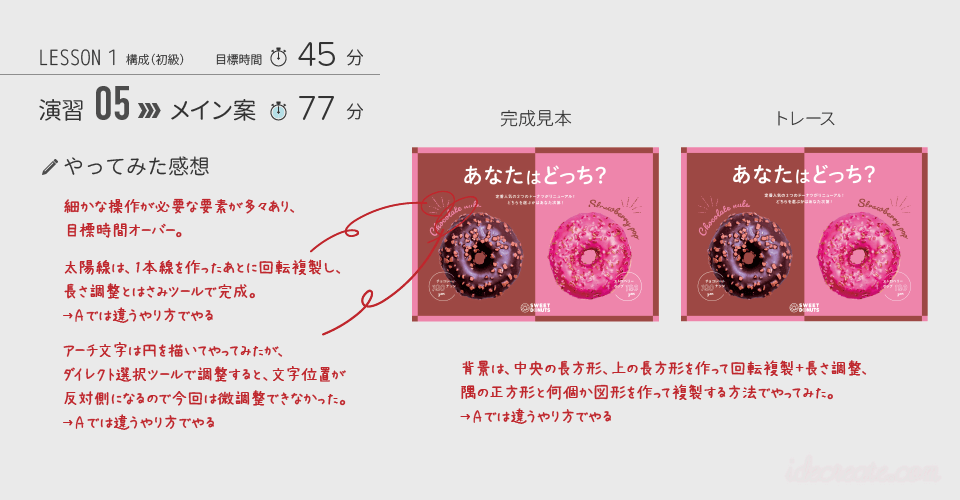
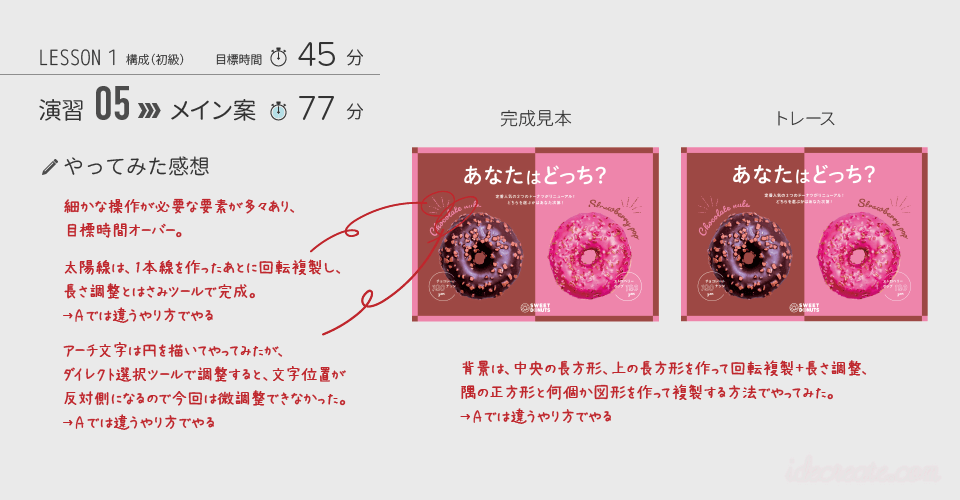
完成見本と並べた感想
- 見出ゴMB31の代替で源ノ角ゴシックにしてみたが、サイズが小さいので遠目で見るなら結構似てる
- 一部フォントが細かったので太く調整
- 一部装飾が細かったので太く調整
- 太陽線?が少し細い?
- 整えないといけないところが多い割に結構いい感じにトレースできた
- 同じフォントの箇所は、完成見本よりフォントが太いような気がする(毎回の現象)
- やっぱりCMYK→RBGの影響か、完成見本の背景よりトレースのほうが色味増しているように感じるので調整が大変(毎回の現象)
Adobe Fontsから見出ゴMB31が除外されたので、今回は代用として源ノ角ゴシックを使用しました。
トレースしてる最中は、数字とかモロに違ったのでここだけ別のフォントにしようかとか悩みましたが、そのまま決行!
フォントサイズが小さいので、思ってたより正確にトレースできました。
同じフォントでもトレースするのにサイズとかカーニングで少し苦戦することもあるのに、別のフォントだとさらに…
と思いきや、意外と「フォントが違うから仕方ない」と思ってサクサクできました(笑)



皆さんは、見出ゴMB31の代用にどのフォントを使いましたか?
良かったらおしえてください~
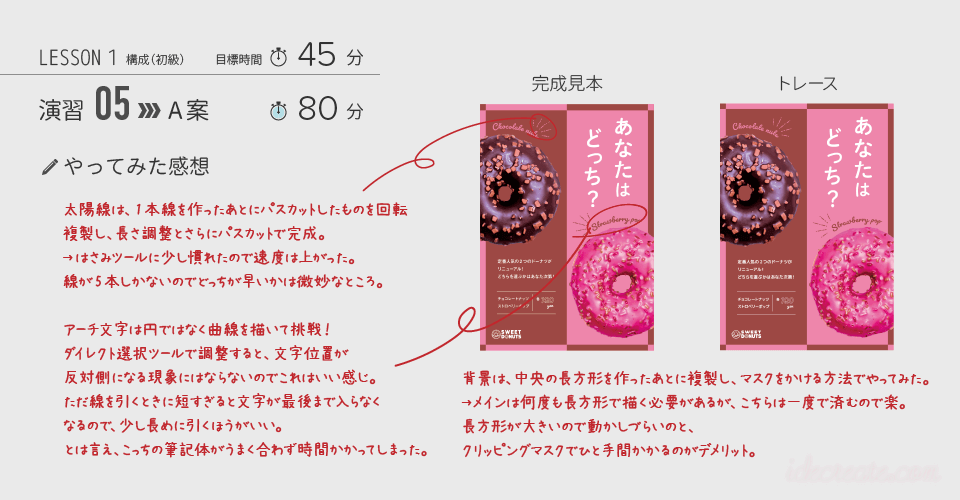
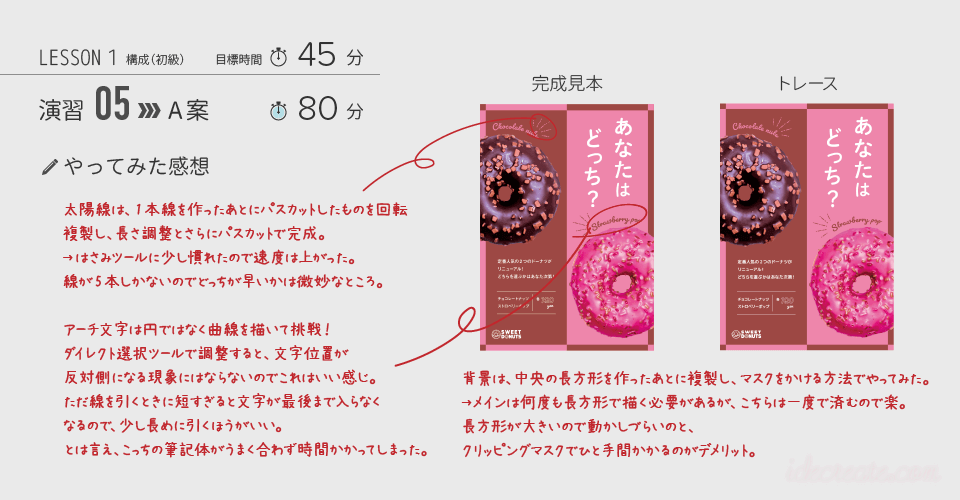
演習01-A案


- 目標時間:45分
- かかった時間:1時間20分



今回は一部複製するものの、やり方やフォントなどメインと違う方法で行いたかったので、ほぼイチからでした。
メインより少し時間かかってますね。
気づいたデザインTips
- それぞれのエリアの幅が狭くシンメトリーにしづらい場合は、点対称に
- 点対称は少し動きが出るので、より楽しげな印象が出る
- 枠の外にドーナツが出ているので、さらに動きが出てPOPなイメージ
- 右上と左下のエリアも視覚的なバランスは良さそう
- 商品名と価格をエリア分けしてまとまり感を出しつつも、あしらいで少し注目しやすい
モヤッとポイント
- キャッチコピーがピンクのエリアにあるので、そっちを推しているように感じる?
モヤッとポイントとしてあげてますが、見た目自体はすごく好きです。
訴求とか全く考えなくて、ビジュアルの面だけならメイン、A、B全てステキなのでブクマしたいなと思えました(デザインなのでそうはいきませんが)
バランスも視覚的な重さはとれていると思います。
ただやはりあの煽り文なので、配置は少し変えたほうがいい気がします。
ドーナツをもう少し小さくして、キャッチコピーを真ん中に配置したほうがしっくりきそう?
完成見本と並べた感想
- 見出ゴMB31の代替はM+にしてみたが、少しPOPな印象になってしまった
- メインでの反省点を考慮し、フォントと太陽線は太めに作れた
- 整えないといけないところが多い割に結構いい感じにトレースできた
- 同じフォントの箇所は、完成見本よりフォントが太いような気がする(毎回の現象)
- やっぱりCMYK→RBGの影響か、完成見本の背景よりトレースのほうが色味増しているように感じるので調整が大変(毎回の現象)
演習01-B案


- 目標時間:45分
- かかった時間:1時間8分



こちらもA同様一部複製するものの、やり方の復習や別フォントでの調整など、ほぼイチからでした。
でも復習込みだったので、ほかより早くできましたね!
気づいたデザインTips
- 斜め割は遊び心のあるレイアウト
- 商品名の斜め線は中央の斜めと同じ角度で統一感を出している
- 価格は白抜き文字ではないので優先度下がった?
モヤッとポイント
- 完成見本に欠陥あり
- A案と同様、キャッチコピーがチョコのほうにあるので、チョコを売りたいのかと思ってしまう(優先度変更した?)
- 上と同様、商品名と価格がブラウンなので、チョコを売りたいのかと思ってしまう(優先度変更した?)
- ドーナツの穴の空き具合が合ってないのが気になる
完成見本に欠陥ありの部分について、詳しくはこちらを開閉してお読みください。
B案の完成見本は、上下の細長いエリアの中央付近に細い線が入ってるんですよ。
これどう見てもデザインとは思えないのと、たぶんA案複製して作ってるので、A案のパーツを色替えして並べてるので隙間が空いたor線の塗りを間違えて指定してるかだと思います。
本に載ってる箇所は問題ないので、たぶん本として出す前に欠陥指摘されたんですかね?
でも素材は本とは別配布なのでチェック漏れ…
そんな感じだと思います。(推測の域を出ないですが)
憶測はあるにせよ欠陥があるのは事実で…
仮にもデザインをこれから勉強していく人のための教材で、これを基にトレースするわけで……
細かい解説がない以上、人によってはデザインの一部と勘違いする人もいると思います。
あと信頼性の問題も出てきますので、こういった性質上、欠陥はかなり気をつけてほしいですね。
完成見本と並べた感想
- 見出ゴMB31の代替で平成角ゴシックにしてみたが、サイズが小さいので遠目で見るなら結構似てる
- 整えないといけないところが多い割に結構いい感じにトレースできた
- 同じフォントの箇所は、完成見本よりフォントが太いような気がする(毎回の現象)
- やっぱりCMYK→RBGの影響か、完成見本の背景よりトレースのほうが色味増しているように感じるので調整が大変(毎回の現象)
演習で使用したデザインTipsまとめ
対比の表現方法Tips


- 要素はシンメトリーに
- 点対称はより楽しげな印象に
- 斜め割で遊び心あるレイアウトに
インパクトを与えるTips


- 「コントラストを出す」つまり「差を明らかにする」
- 紙面を二分割して大胆に色分け
- 二色の対比がブレないよう余計な色は増やさない
- 要素はシンメトリーに配置して、色の差だけに注目させる
演習中ぶつかった壁や気になって調べたこと
- 見出ゴMB31がAdobe Fontsからなくなった
- 円からアーチ文字を作るとダイレクト選択ツールで調整後、文字位置がかなりズレる
- 価格付近のあしらいに少々苦戦
- 太陽線?の書き方に手間取った
- 背景模様の作り方はどうしたら効率良くなる?
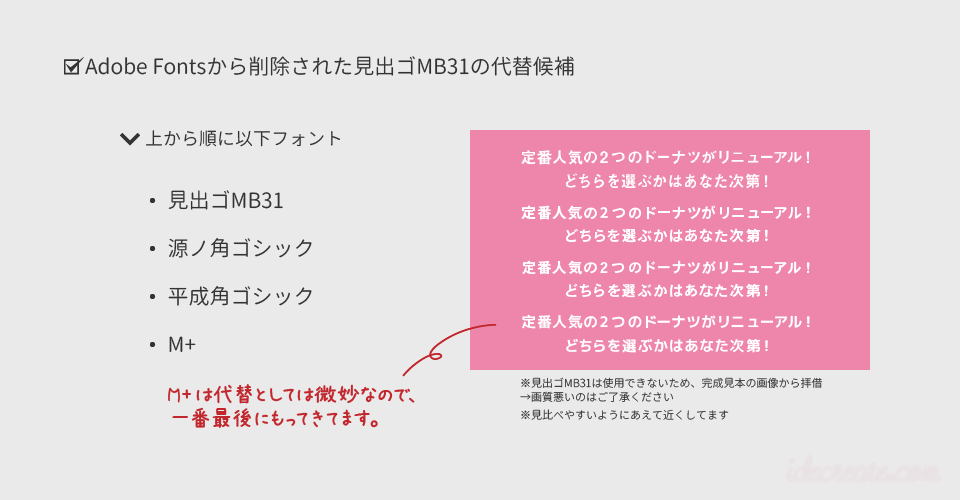
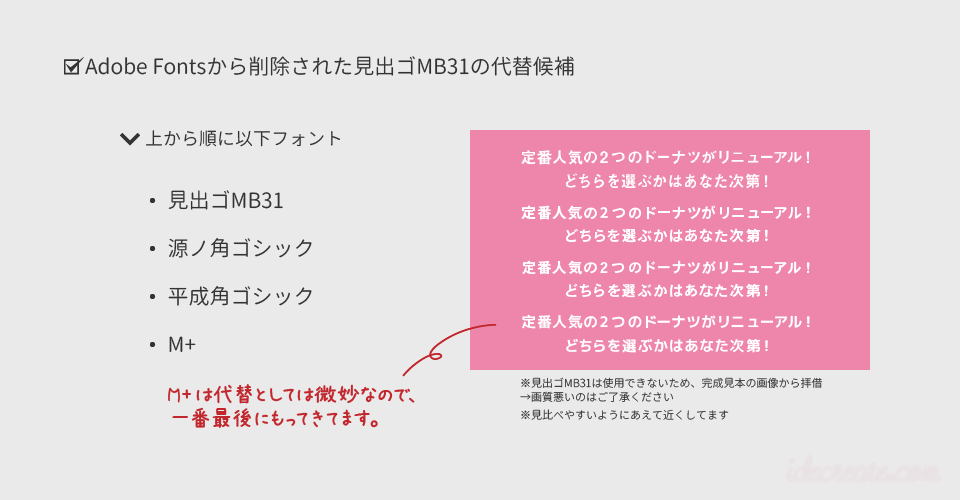
見出ゴMB31がAdobe Fontsからなくなった
Adobeユーザーには悲報ですが、今回の演習で使用している見出ゴMB31がAdobe Fontsでの提供終了してまして……
同じフォントを使えないので、探すところから始まります。
1個だけだと今後の代替フォントとしていいのかわかりかねるので、メイン、A、Bでそれぞれ違うフォントを使ってみることに。
見出ゴMB31の代替として使用したフォント
- 源ノ角ゴシック(メイン案)
- M+(A案)
- 平成角ゴシック(B案)


源ノ角ゴシック(メイン案)
メイン案は、カーブのかかり具合が似ている源ノ角ゴシックをチョイス。
想定よりかなり似てました!
最初の時点で見出ゴMB31の代替フォントは源ノ角ゴシックでいいのでは?とほかのフォントと見比べる気がなくなるくらいいい感じです。
サイズが小さいので見分けにくいですね~
M+(A案)
A案は、見出ゴMB31の代替フォントで検索かけたら出てきたM+をチョイス。
源ノ角ゴシックと比較すると遊びがある感じですね。
正直、源ノ角ゴシックで並べたあとだと、こちらは全然別物に見えます。
このサイズで見てこれなので、M+で代用はできないですね。
見出ゴMB31の代替フォントとして使うなら、源ノ角ゴシックのほうが良さそうです。
平成角ゴシック(B案)
B案は、見出ゴMB31の代替フォントで検索かけたら出てきた平成角ゴシックをチョイス。
M+以外はどれも似てますね~
これくらいのサイズなら本当に代用として使えそうです!
どちらも見出ゴMB31に似ている字がそれぞれあって悩ましい…
文言によって源ノ角ゴシックか平成角ゴシックを使うか決めるとかでも良さそう!
見出ゴMB31の代替は、今のところ源ノ角ゴシックor平成角ゴシックがいいと思います!
これから見出ゴMB31を使う機会があれば、もう少し比較検討してもいいかなと思っているので、データが集まったらまとめて1記事にしようと思います。
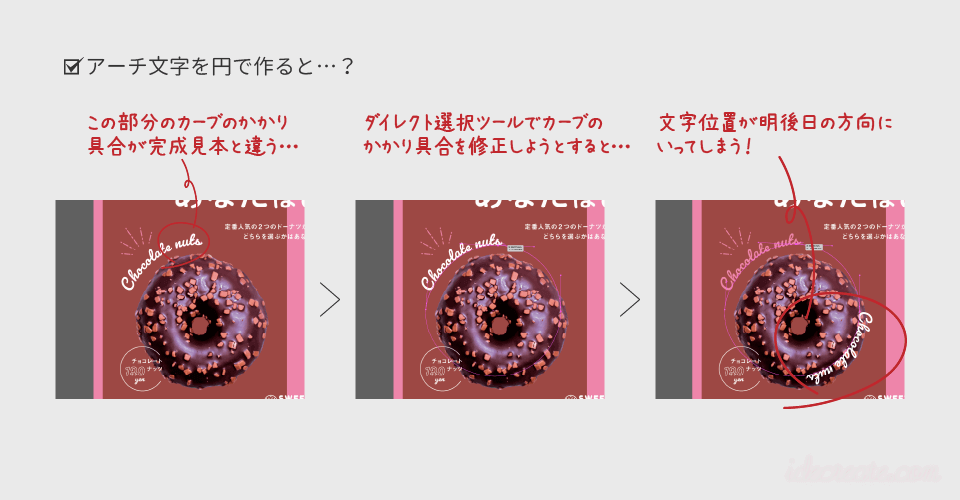
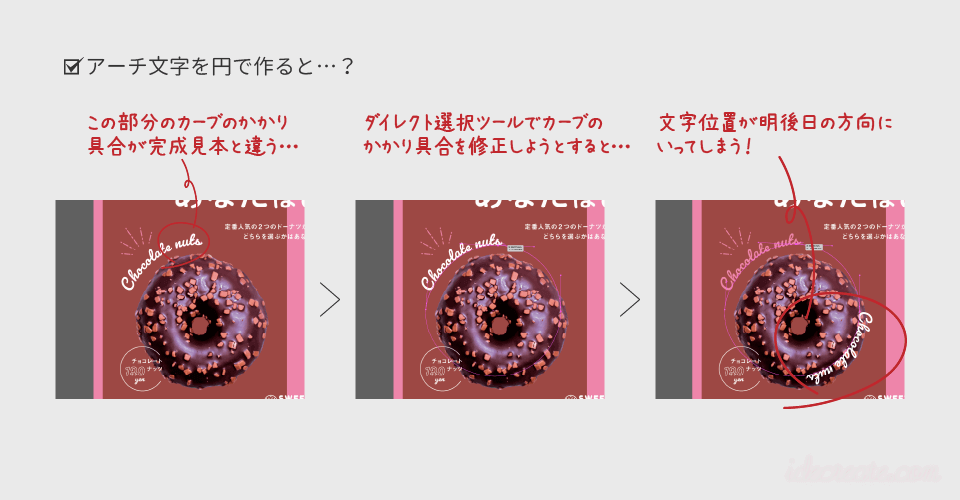
円からアーチ文字を作るとダイレクト選択ツールで調整後、文字位置がかなりズレる


この画像のとおり、明後日の方向にいってしまうので、また文字位置調整しないといけなかったりと結構面倒なので、メインではカーブのかかり具合の調整を諦めることに。
ペンツールなどで見本に沿った曲線を少し長めに引くといいです。
長めに引く理由は、文字が長くなると一部途切れるのを防ぐためです。
ギリギリで引くと文字終わりを後ろにずらせないので、線自体の調整をしないといけないです。
それだといろいろと二度手間になるので、最初から文字より少し長い位置に引くほうがいいと思います。
今回の件で、アーチ文字は円状にしたい場合以外、円で作るな!という教訓になりました。
価格付近のあしらいに少々苦戦
最初は、円を描いたあとに消しゴムツールかな?と思ったら……
消してなくなったと思った瞬間、新たに歪んだ境界線が出現(笑)
ということで、新たにパスを作ってパスカットし、その後削除する方法でできました!
太陽線?の書き方に手間取った
筆記体の商品名付近にある注目線(太陽線?)ですが…
いつも素材サイトに頼ってばかりの私なので、こういった素材も少し苦戦しました。
やり方のイメージはなんとなくついているものの、実践したことがないので、時間かかりましたね。
円の一部をカットしたときは1か所しかなかったので、そんなに問題はなかったんですが、今回は数か所ありこれがまた厄介で……
消そうとする部分を消すと、残った線が少し広がるんです。
結果、思ってるより消せてなくて…
消そうとする部分より少し余分に削るイメージで消していくとうまくいきます。
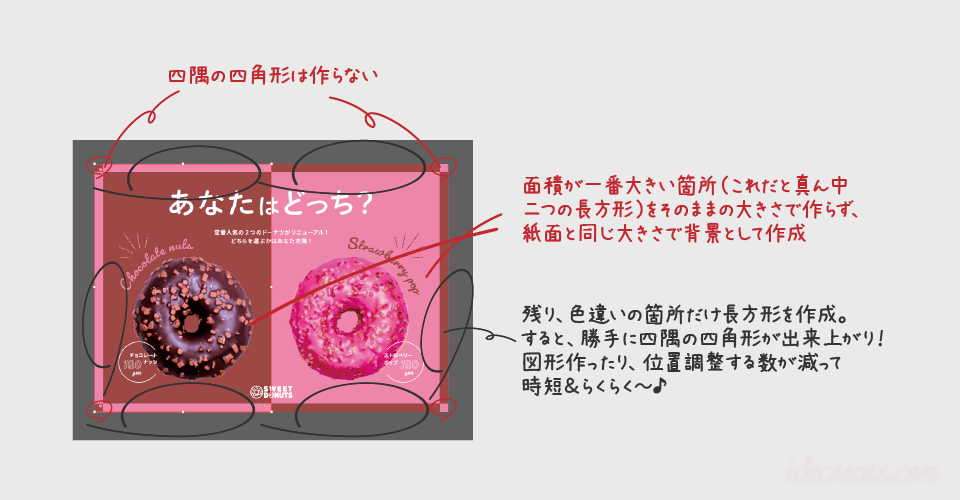
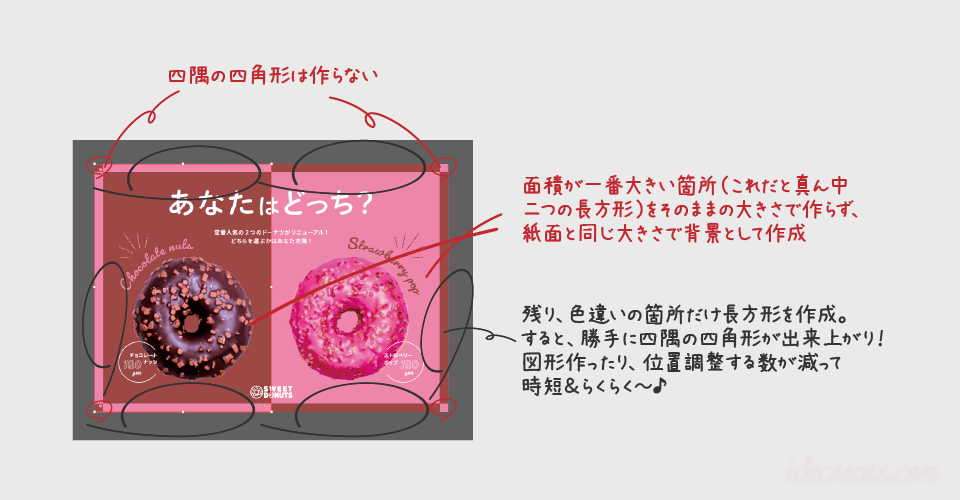
背景模様の作り方はどうしたら効率良くなる?
今回の演習では、背景の模様を3通りの方法で作成しました。
- 1個1個サイズに合わせて作成(適宜複製はする)
- 1つの図形を作って複製、色替えし配置後、クリッピングマスク
- 面積が一番大きい箇所をそのままのサイズで作らず、紙面と同じ大きさで背景として作成…
3番だけちょっとわかりにくいかなと思ったので、補足します。


今回3通りやってみた感想としては、3番>1番>2番の順で汎用性高そうだと思いました。
2番は大きい長方形1つだけ作ってそれを複製して作ったわけですが、長方形が大きすぎて、枠から出過ぎてるんですね。
それらの扱いが面倒だなと感じました。
2番ではどうしても1つの図形だけ作ってマスクするというのをやってみたかったので、その方法にしましたが…
端の部分のパーツは見えなくなる箇所を小さくすれば良かったのかな?と反省。
あとマスクかけるとマスクの中に入って作業するので、全体を見ながら調整しづらいです。
修正が入ることを考えれば、今回はマスクをかけないでそのままのサイズで作る方法が良かったです。
B案は1番のやり方は試してないので、厳密にはなんとも言えませんが、1個1個斜めを作るよりは、クリッピングマスク用に1個だけ斜めを作るほうが簡単そうだなと思いました。
そもそも斜めを1個ずつサイズ合わせるのは結構難しそう…(実はズレがあったり…なんて事故もありえるので、マスクのほうが良さそう)



今後もこういう壁にぶつかりそうなので、メインとA、Bでやり方変えながら、どういうときにどういうやり方がいいか自然とわかるようになりたいですね。
最後に
デザインのドリル演習05終えてみて、今回が今までで一番大変だけど、一番楽しかったです。
デザインの勉強してる~!感あるデザインで、見た目もすごく楽しめつつ、技術的に難しいこともたくさんあり、これまでの課題と比較して一気にレベル上がったなと思いました。
その分、手を酷使してしまい、今回投稿に至るまでいつも以上に時間かかりました。
腱鞘炎とか酷くなると、数か月ほど何もできなくなるので、悪化させないように、マイペースにがんばります。
さて、今回の学習テーマは「対比」でしたね。
メイン・A・Bで3案のデザインをトレースして学んだ対比の表現方法は以下です。
対比を表現する方法
- 要素はシンメトリーに
- 点対称はより楽しげな印象に
- 斜め割で遊び心あるレイアウトに
テーマ外では個人的に、見出ゴMB31の代替フォント、太陽線の作り方、背景模様の効率のいい作り方などいろいろと学びました。
次回以降の新たな発見が楽しみです♪



引き続き演習進めていきます~
デザインの勉強を既にやっている方、新しく始めようとしている方、いっしょにがんばっていきましょう!


コメント