 藤みあ
藤みあこんにちは、最近デザインの勉強をし始めた藤みあ(@idecreate)です。
デザインのドリル演習01をやったので、学んだこと、気づいたことなどを学習記録としてまとめました。
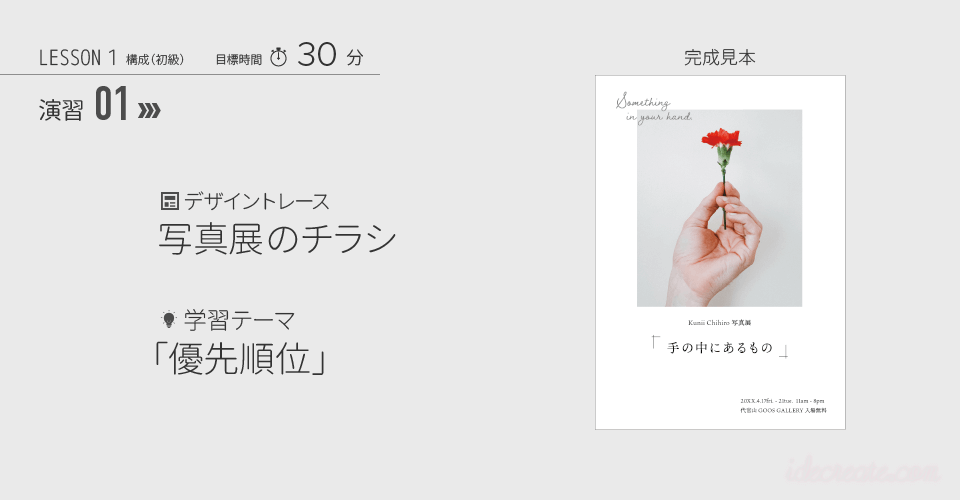
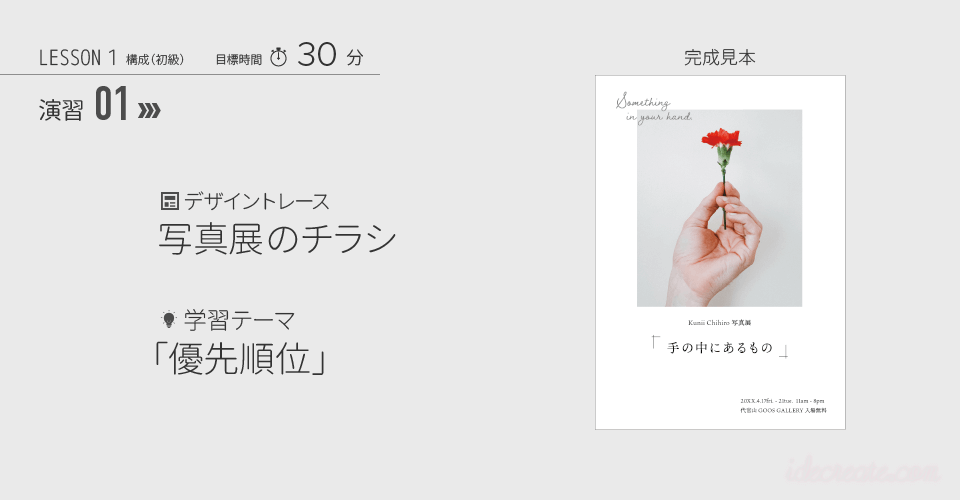
今回の学習テーマは「優先順位」ということで、デザインの基本中の基本、何を伝えたいかをハッキリさせておくこと、そして決めた優先順位をどう表現していくかということにスポットを当てた回となっています。
制作にかかった時間や躓きポイントも載せているので、これからやる方の参考になれば嬉しいです。


筆者について
- ステキなデザインに惹かれる
- デザイン系の学校で挫折経験アリ
- 最近デザインの勉強を改めてし始めた
デザインのドリルを始める前に
デザインのドリルをこれから始めたいという方は、デザインのドリルを始める前にやったほうがいいことをまとめているので、効率的に進めたい方は、ぜひチェックしてみてください。
以下の内容を知りたい方は、ぜひチェック!
- デザインの基本知識を勉強できるサイト
- フォトショ&イラレAdobe公式チュートリアル
- 課題をやるときの新規作成時の設定


課題情報


| 使用ツール | Adobe Illustrator |
| 制作用途 | 写真展のチラシ |
| 目標時間 | 30分 |
| サイズ | A5縦(148×210mm) |
| 構成要素 | タイトル(和) タイトル(英) フォトグラファー名 日時、場所 写真 |
| 使用フォント | 貂明朝テキスト Regular Braisetto Bold |
| 使用カラー | K100% K60% |
実際にやってみた結果
演習01-メイン案


- 目標時間:30分
- かかった時間:2時間15分



かなり時間かかってました!
最初のほうにトラブルがあって1時間以上取られましたが、
それを踏まえても結構かかってますね…
もっとサクサクできるように精進します!
気づいたデザインTips
- タイトルは一番大きく、字間を広めに、かつシンプルな装飾をあしらい、目立つように
- その上に次に目立たせたいフォトグラファー名をそっと添えることで、目に止まりやすく
- 左上の英語は文字色を抑えめにし、かつ英語の筆記体という視認性が悪いフォントを使うことによって読ませない文字、飾り文字、装飾の一部にしてオシャレ感をプラス
- 配置は意外と厳密にキッチリでもないがだいたい揃っている
- 配色はモノトーンのキッチリ感に赤いアクセントがいい感じのバランス
- 写真が白枠で囲われている感じが、写真展っぽい
- 最小の文字は9pt(今後のためのメモ)
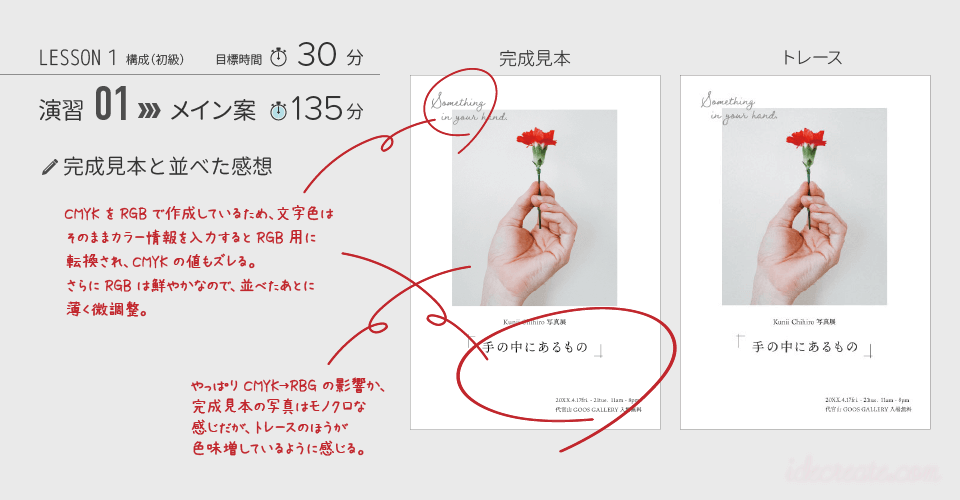
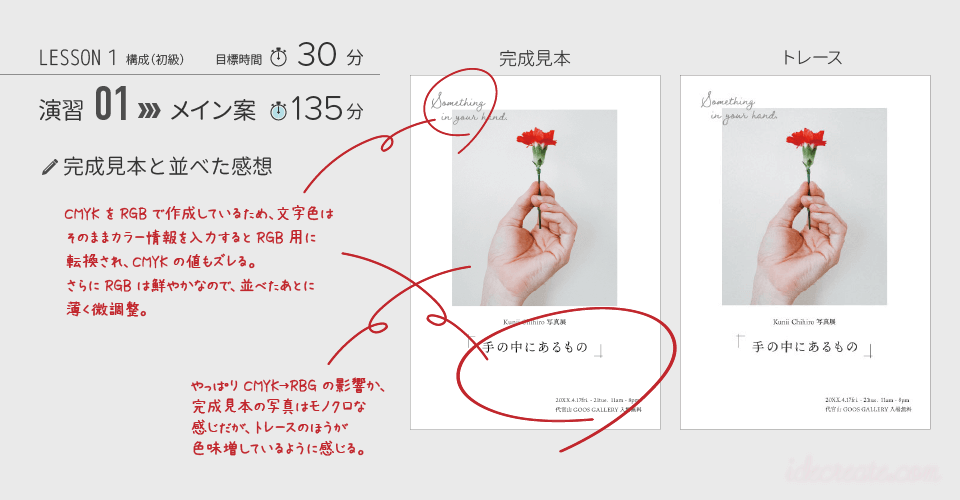
完成見本と並べた感想
- CMYKをRGBで作成しているため、文字色はそのままカラー情報を入力するとRGB用に転換され、CMYKの値もズレる。
- さらにRGBは鮮やかなので、見比べたあとに薄く微調整。
- CMYK→RBGの影響か、完成見本の写真はモノクロな感じだが、トレースのほうが色味増しているように感じる。
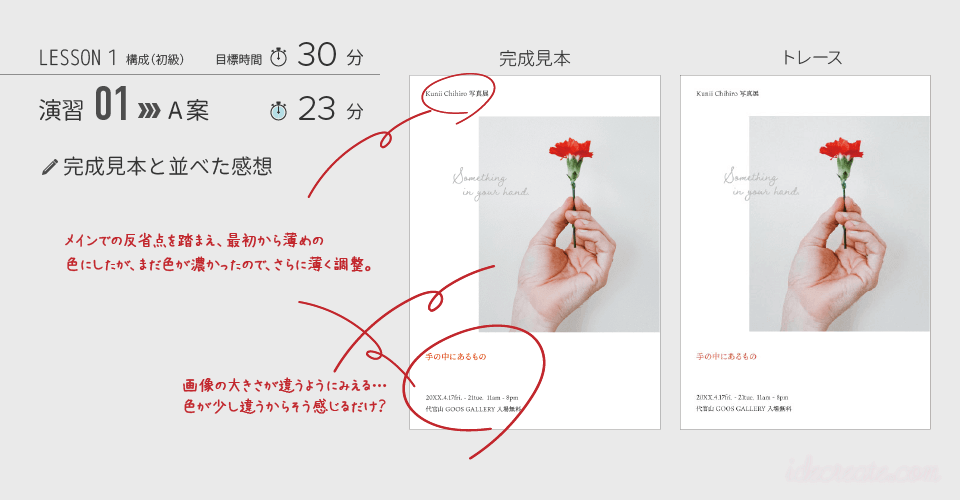
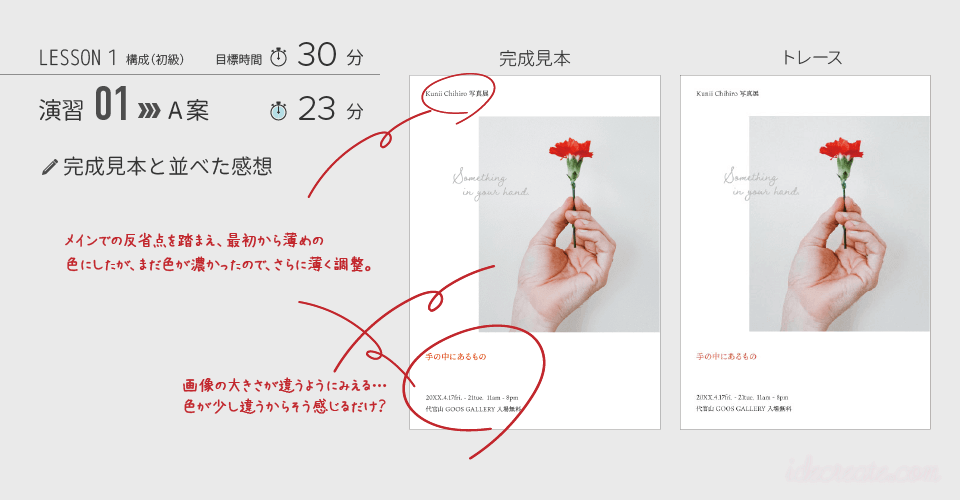
演習01-A案


- 目標時間:30分(ある程度複製しているので、自分目標は20分)
- かかった時間:23分
気づいたデザインTips
- 先ほど同様、配置は意外と厳密にキッチリでもないがだいたい揃っている
- メインと比べ、英語のあしらい文字の色が薄くなっている
- 和文タイトルは赤くする(色で差を出す)ことで視線を誘導
- 最小の文字は10pt(今後のためのメモ)
モヤッとポイント
- 解説には目立たせたいタイトルのみを赤くとあるが、文字が小さいのと左隅近くにあることもあってそんなに目立たない気がする(目立たないわけではないけど、何か足りないような?)
- 先ほどは英語のあしらい文字が写真、画面構成とも左隅だったが、今回レイアウトとしては中央付近に寄ったため、色を薄くしても意外と目立つ
- 写真を右に寄せて左にスペースを作るのはオシャレだと感じるが、全体のレイアウトはメインよりイマイチ
- カラーコードの指定がないため正解が分からない…花の色から取ってきたきた色より、オレンジよりな気がする
- 超個人的な感想としては、色が赤ということもあってちょっと怖い
- タイトルが「手の中にあるもの」ってのも、一歩間違えるとかなり緊張感溢れる作品になりそうな予感(笑)
完成見本と並べた感想
- メインでの反省点を踏まえ、最初から薄めの色にしたが、まだ色が濃かったので、さらに薄く調整。
- 画像の大きさが違うようにみえる…色が少し違うからそう感じるだけ?
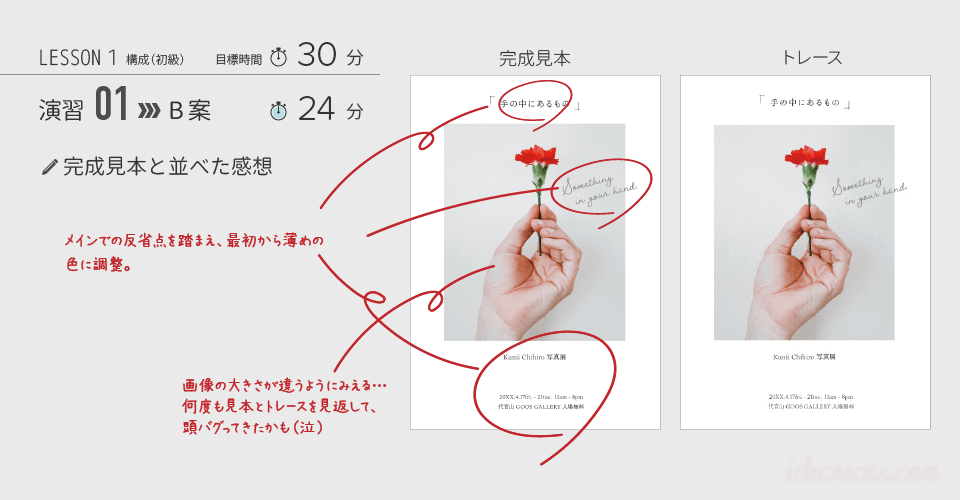
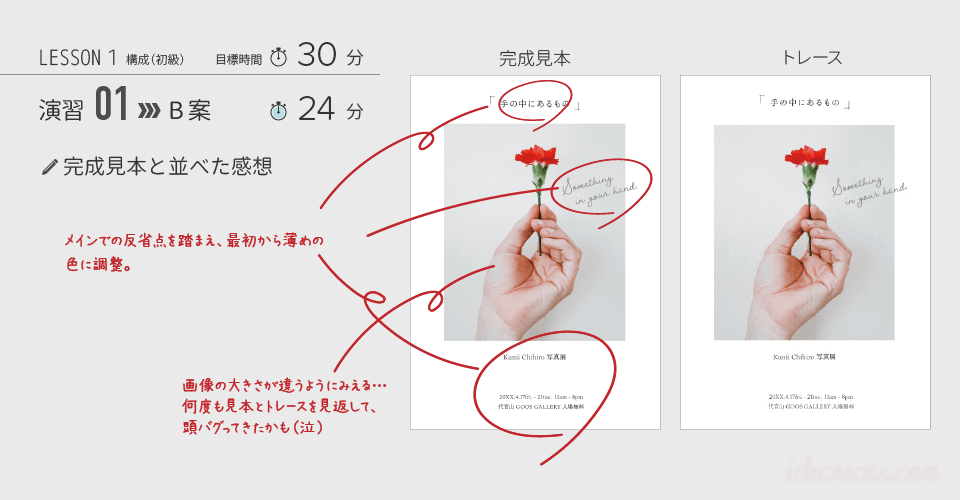
演習01-B案


- 目標時間:30分(ある程度複製しているので、自分目標は20分)
- かかった時間:24分
気づいたデザインTips
- 視線の流れの順ということで、和文タイトルを一番上にもってきている
- 最小の文字は9pt(今後のためのメモ)
モヤッとポイント
- 解説には上から順に優先度の高いものを…とあるが、今回上から2番目に英文タイトルがきている(今回の課題の英文タイトルの優先度は3番目のはず…)
- メインと比べると英文タイトルの比率が一番大きいこともあり、優先度が3番目に見えない
- Aでは英文タイトルの文字が一番大きかったがメインと比べ色味は抑えていた、Bでは色味もそのままなのでやっぱり優先度3番目に見えない
- 以上の点から、フォトグラファー名と英文タイトルの優先度が入れ替わっているようにみえる
- 今回のお題は、優先度はそのままでどうやってそれを表現するかという趣旨だと思ったが、私の勘違いなの?
- ガイドを引いてみても揃いに統一感がないので、気持ち悪い(特に文字)
英文タイトルは、そもそも英字の筆記体だから読みにくいということで、優先度は3番目のつもり?なのでしょうか?
でも上から順に…というBの表現方法の説明と矛盾しているのが気になります。
和文タイトルはAとフォントの大きさが一緒なので、和文タイトルだけ見るなら、優先順位の表現はできてますね。
この点すっごく気になるんですが、私の解釈違いなのでしょうか…?
AとBもどうせならもう少し詳しい解説がほしいですね。
演習01をやった時点では、1例だとちょっとアレだからもう2例くらいつけておきましょうくらいのスタンスにしか感じられないです…今後の演習に期待ですね。



今回のお題はこれらを踏まえると、メインが一番しっくりくるデザインだなと感じました。
皆さんはどうでしたか?
完成見本と並べた感想
- メインでの反省点を踏まえ、最初から薄めの色に調整。
- 画像の大きさが違うようにみえる…何度も見本とトレースを見返して、頭バグってきたかも(泣)
演習で使用したデザインTipsまとめ
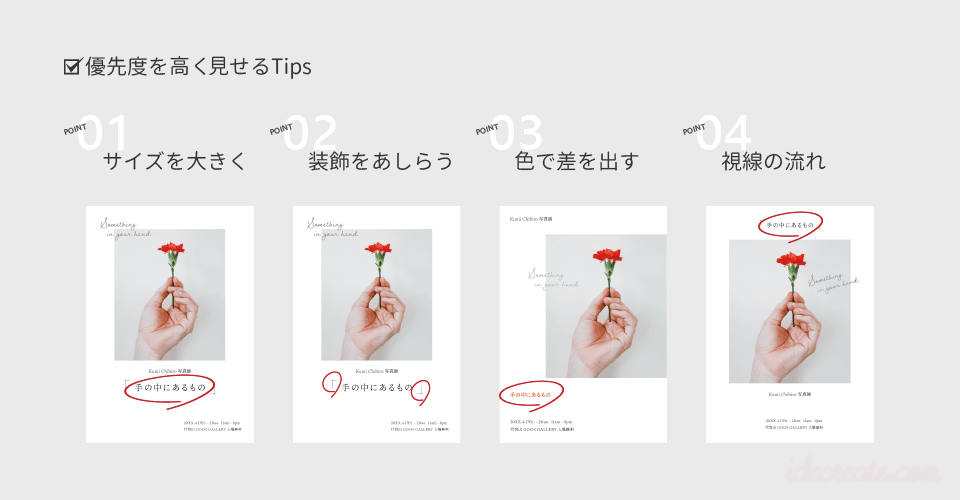
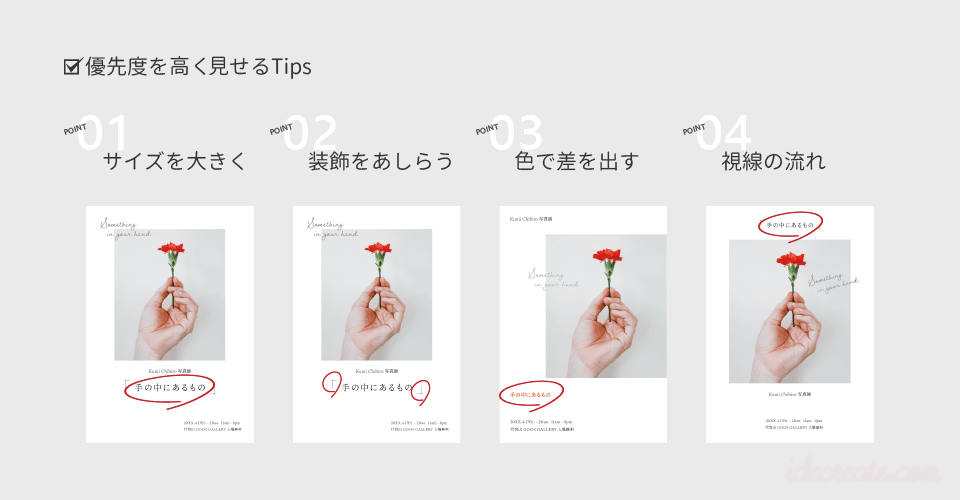
優先度を高く見せるTips


- タイトルは一番大きく、字間はたっぷりと
- タイトル付近に装飾をあしらい目立つように
- タイトルを赤くする(色で差を出す)ことで視線を誘導
- 視線の流れを意識して、タイトルを一番上にもってくる
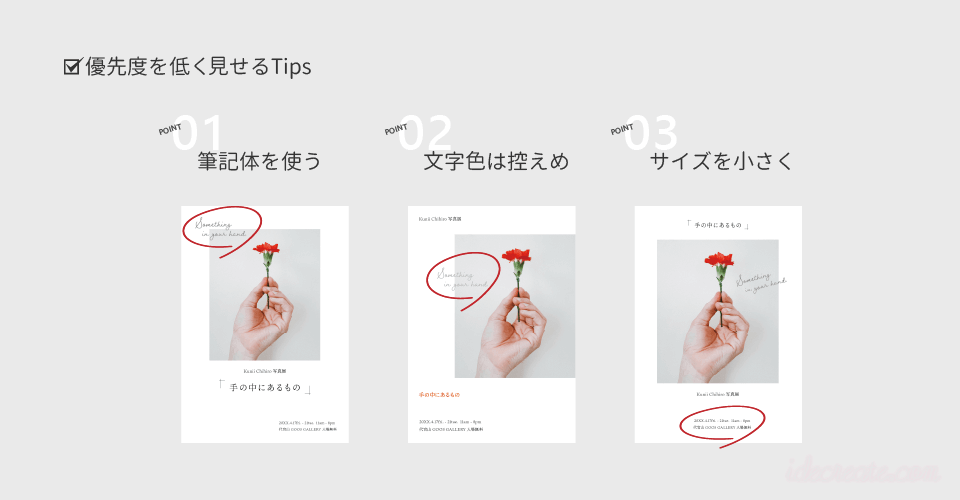
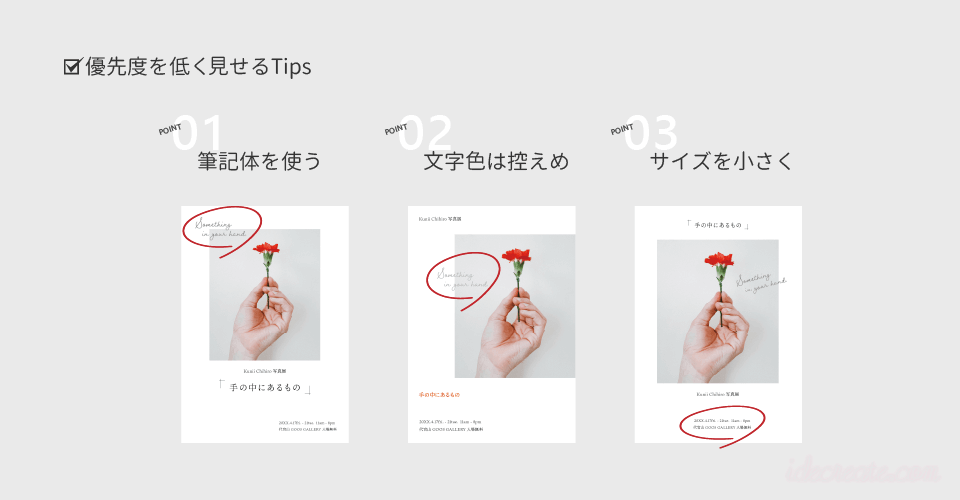
優先度を低く見せるTips


- 英語の筆記体を使うことによって読ませない文字、飾り文字、装飾の一部にしてオシャレ感をプラス
- 文字色を抑えめにすることで、さらにデザイン装飾の一部に仕立てる
- フォントサイズを小さくする
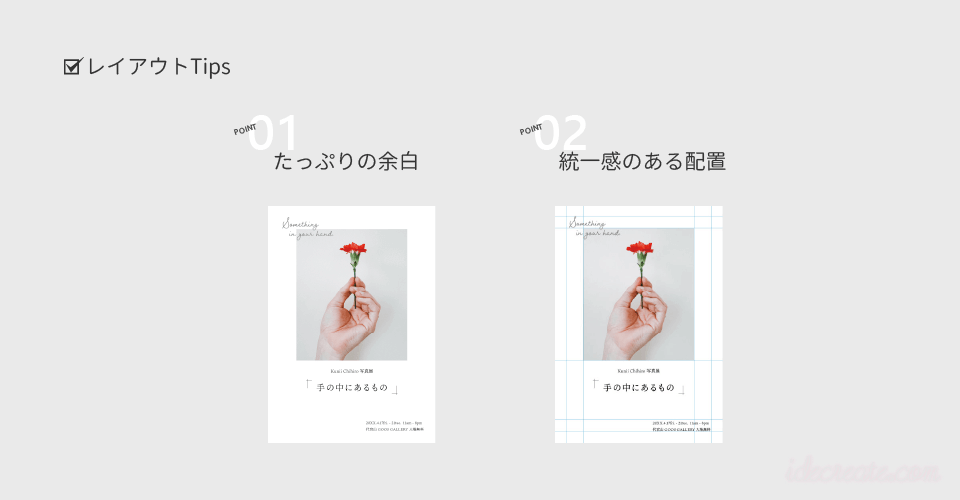
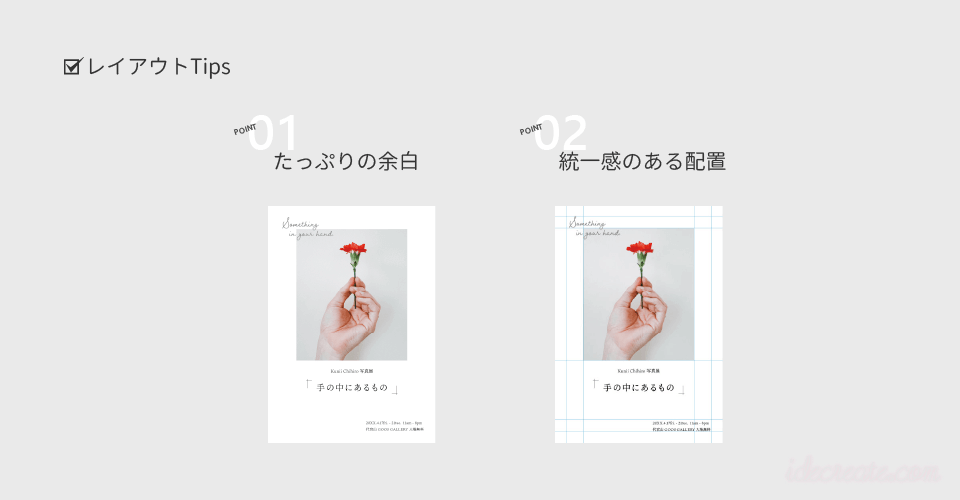
レイアウトTips


- 写真が白枠で囲われている感じが、写真展っぽい
- 配置は意外と厳密にキッチリでもないがだいたい揃っている
演習中ぶつかった壁や気になって調べたこと
- イラレでリンクした画像の透明度の変え方が分からない→たまたま
- 「貂明朝」の読み方が分からない
- 文字間調整したあとに発覚する「貂明朝テキスト」を「貂明朝」と間違える大失態
- 画像の適切な配置方法を調べる
- 画像のトリミングが難しい(写真がボヤけやすいものあって厳密に合わせるの厳しい)
- 普段からWeb用にpxで表示しているので、印刷用のmmとかだとサイズ感が分からない
- 作業中以外のアートボードを非表示にできない?(レイヤーの表示&非表示を切り替えるときにチラチラする)
- 改めてスクリプト機能を認識(触ってなさすぎて忘れてた)
- 細かく見すぎた?拡大率高くしすぎて、画像がぼやけ、合わせる基準が分からなくなった
- 本来CMYKで作成なのにRGBで作成しているため、色選びがちょっと面倒
イラレでリンクした画像の透明度の変え方が分からない→たまたま
オブジェクトもちゃんと選択してた、リンクを埋め込みにしてみたり、検索かけまくっても分からないので、一旦、文字を打ってみて透明度を変更すると…
ちゃんと変わるので、リンクしたPSD形式ってダメなのか?いや、そんなことある?なんて思いながら、ダメ元でもう一度変更してみたらちゃんと変わりました!
なんだったの…?
ここで1時間くらいかかって出鼻くじかれちゃいましたね。
調べても出てこないことは一度ソフト再起動したほうが早いかもです。
「貂明朝」の読み方が分からない
貂蝉と同じ字だったので「ちょうみんちょう」だと思ってました(笑)
読み方を調べるのに時間を取られ、フォントを見つけるのに時間がかかっちゃいました。
「てんみんちょう」だそうです!皆さん、ぜひ覚えてくださいね~
文字間調整したあとに発覚する「貂明朝テキスト」を「貂明朝」と間違える大失態
ここのメインテキストとも言える「手の中にあるもの」の「の」が、な・ぜ・か形が合わなくて…なんで?フォント間違ってない?って思ったら間違ってました(笑)
文字大きさとか、カーニング調整してから発覚した…というか、なんかこの「の」ちょっと形違うような?って思ってたのに、見逃すという大失態です。
あとあと、いやまさか…と思ってフォント確認したら違ってて…
なんでしょう、「貂明朝テキスト」っていうテキストが違和感なく鎮座してて、別のフォントかも?という考えに至りませんでした……
画像の適切な配置方法を調べる
学校では画像の配置方法を軽く教わりましたが、なんといいますか…
「これはこうします」で終わりだったんですよね。
なぜなのか理由とかもなくサラッといってしまうので、結局今の今までなぜそうなのか知らず。
そのため画像の配置はどれが一番最適なのか、使い分けとかあまりわからなかったので、今回改めて調べることに。
最初はこれが良さそう!と思ったのにしたけど、なんか微妙かも…?と思ってもう一度調べるなんてこともあり、こちらも結構時間使っちゃいました。
今回学んだこと
- 作業中はリンク画像のほうが軽い
- 完成後はパッケージ化するとリンクした画像など全て一緒のフォルダに入れてくれるのでリンク切れの心配なし
- 埋め込みは作業終わりにデータを渡すときなんかに使う
- 画像単体で簡単にマスクする方法を知った(ザックリ確認したいときに便利)
- 内側描画を知った(フォントは変形するようなので不向き)
- クリッピングマスクの大切さを知った
クリッピングマスクは「なんで画像配置こんな面倒なことするんだろう?」と思ってました。
配置する前にリサイズしておけばいい…なんて思ってたり。
そしていつの間にか存在を忘れ去ってました。
いや~配置する前にリサイズしておけばいいって思ってた過去の自分を殴りたいです(笑)
レイアウトに組み込んだときに調整しにくいのわかってたでしょ!と。
画像のトリミングが難しい
文字の大きさやカーニングはそこそこうまくいったと思いますが、画像の位置や大きさ、トリミングなど画像の処理がとても難しかったです。
実際少しズレがあるんですよね…文字はピッタリにできたんですが。
ん~やっぱりai形式つけてほしかったですね。
答えがわからないモヤモヤ感があります。
作業中以外のアートボードを非表示にできない?
メイン以外にもさらにAとB、合わせて3種類のデザインがあるので、今回はアートボードを使うことに。
アートボードのメリット
- 近くに表示してすぐ確認できるので、デザイン違いの検討に向いている
- 上に同じくすぐに確認できるので、Instagram、Twitterなど用途ごとにサイズ違いの画像を作るのに向いている
- 書き出しもまとめて可能
アートボード結構いい機能だと思うのですが、1点気になることがありまして…
1つ目を作成したあとに2つ目のアートボードで作業している途中、レイヤーの表示&非表示を切り替えるときに一応出来上がった1つ目の制作物がチラチラするんです。
2つ目の作業中なのでそちらに集中したいのに、1つ目のアートボードが見えていると、レイヤーの表示非表示が1つ目のアートボードにも適用されるのでそちらも表示非表示になり、結果チラチラする感じですね。
どうしたものかと調べてみることに。
アートボード自体を非表示にする機能はあるが、アートボードの中身も一緒に非表示にしてくれるわけではない。
苦肉の策でアートボードの再整列でレイアウトと間隔を広く調整してなんとかする?と思っていたら…
なんと!アートボードごと消すというのとは違いますが、作業中のアートボード以外の中身を非表示にしてくれるスクリプトがありました!



すごいですね~試してみて感激!
これで隣のアートボードがチラチラがしなくなるので集中できます!
スクリプトを配布しているところはこちら(ダウンロードは自己責任でお願いします)
細かく見すぎた?拡大率高くしすぎて、画像がぼやけ、合わせる基準が分からなくなった
トレースする際、厳密にやろうとして拡大率を結構高くしたりしていたのですが、見本ファイルがJPGなんですよね。
なので作業中に拡大縮小するとどうしても境界がボヤけて広がってしまい、トレースするのにとても苦労しました。
結果的には100%のときにそこまで誤差はないんですが…
そもそも見本がJPGではなくAIならきっちり合わせられたのに、と思うとちょっと残念ですね。
きっとバナートレースでもこの壁にぶつかるんでしょうね。
本来CMYKで作成なのにRGBで作成しているため、色選びがちょっと面倒
自業自得といえばそうなんですが、でも印刷物やる予定ないのに印刷物での感覚掴んでもしょうがないので、これは致し方なし…
もともとカラーコードに落とし込むのが苦手なので、ある意味いい修行になると思いながらがんばります。
最後に
デザインのドリル演習01ということで、初めてのトレースだったわけですが、最初の課題なのに2時間以上かかってびっくりです。
トラブルあったとはいえ、なくても1時間かかってると思うので、演習を進めてテキパキできるようにしたいですね!
さて、今回の学習テーマは「優先順位」でしたね。
メイン・A・Bで3案のデザインをトレースして学んだ優先順位を表す手法は以下です。
優先順位を表現する方法
- サイズの差を出す
- 色で差を出す
- 視線の流れ順に並べる
テーマ外では個人的に、画像の配置方法、マスクのいろんな適用方法、貂明朝の読み方などいろいろと学びました。
次回以降の新たな発見が楽しみです♪



引き続き演習進めていきます~
デザインの勉強を既にやっている方、新しく始めようとしている方、いっしょにがんばっていきましょう!


コメント