 藤みあ
藤みあこんにちは、最近デザインの勉強をし始めた藤みあ(@idecreate)です。
デザインのドリル演習03をやったので、学んだこと、気づいたことなどを学習記録としてまとめました。
今回の学びテーマは「バランス」ということで、制作にかかった時間や躓きポイントも載せているので、これからやる方の参考になれば嬉しいです。


筆者について
- ステキなデザインに惹かれる
- デザイン系の学校で挫折経験アリ
- 最近デザインの勉強を改めてし始めた
デザインのドリルを始める前に
デザインのドリルをこれから始めたいという方は、デザインのドリルを始める前にやったほうがいいことをまとめているので、効率的に進めたい方は、ぜひチェックしてみてください。
以下の内容を知りたい方は、ぜひチェック!
- デザインの基本知識を勉強できるサイト
- フォトショ&イラレAdobe公式チュートリアル
- 課題をやるときの新規作成時の設定


課題情報


| 使用ツール | Adobe Illustrator |
| 制作用途 | キャンペーンのDM |
| 目標時間 | 45分 |
| サイズ | DM横(150×100mm) |
| 構成要素 | タイトル 日付 ロゴ 説明文 イラスト |
| 使用フォント | Fairwater Script Bold DIN 2014 Bold FOT-筑紫 A 丸ゴシック Std B りょうゴシック PlusN R |
| 使用カラー | K100% C0% M0% Y0% K0% C66% M40% Y77% K0% C17% M21% Y71% K0% C4% M8% Y14% K0% |
実際にやってみた結果
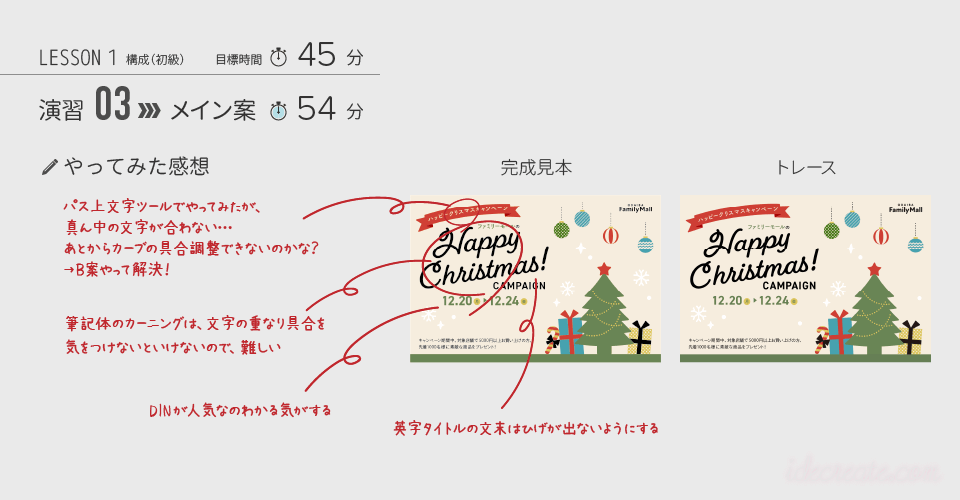
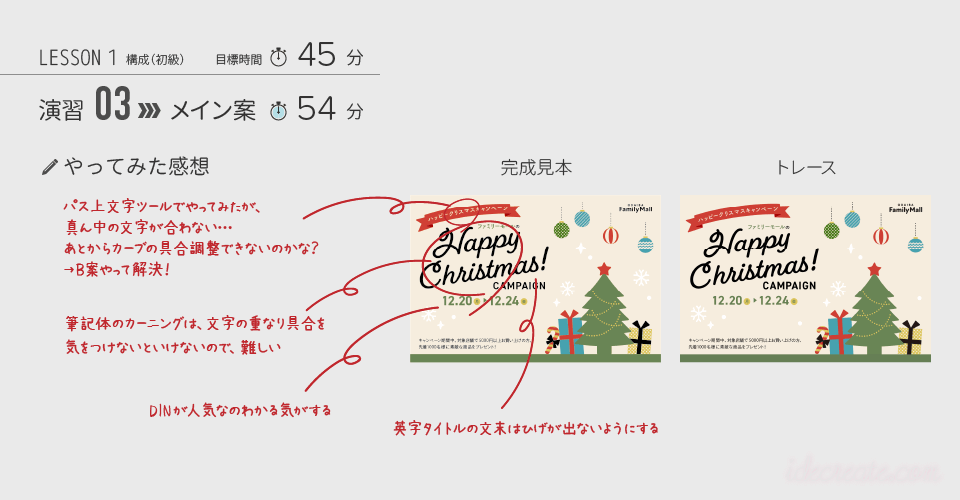
演習01-メイン案


- 目標時間:45分
- かかった時間:54分



前回と同じくらいの時間がかかりましたが、目標時間が15分伸びたことを踏まえると、今回は早めにできたほうですね!
気づいたデザインTips
- 重い要素同士を対角線上に配置してバランスをとる
- 濃い色や大きく太いイラストは重く見えるので下に配置することで、安心感をプラス
- 細かい要素がバラついて安定感が出にくいときは、下部にラインを入れるといい
- 緑のラインが地面のようにも見えるので安定感がある
- 英字タイトルは「前後関係に依存する字形」をON
- リボンの文字はカーブのラインがリボンとは等しくない(中央付近が少し盛り上がっている)
- リボンの文字は背景色に合わせることで浮かないように
- 曜日は小さく
- 助詞も小さく
- 色合いはやわらかめで安心感を出す(ファミリー訴求)
- 色は多めでにぎやかな印象(ファミリー訴求)
- 文字の傾きでもにぎやかな印象に(ファミリー訴求)



ひと目見た印象はファミマでした(笑)
ロゴや配色が近いからですかね?
モヤッとポイント
- 日付の矢印(三角形の部分)が浮いているように見える…
完成見本と並べた感想
- 完成見本よりフォントが太いような気がする
- やっぱりCMYK→RBGの影響か、完成見本の背景よりトレースのほうが色味増しているように感じるので調整が大変(毎回の現象)
完成見本よりフォントが太いのは、拡大すると完成見本がぼやけているので、うまく合わせられなかったのかなと。
今度から気持ち小さめにするといいかもですね…
とは言えなかなか難しそうですが、意識したい部分です。
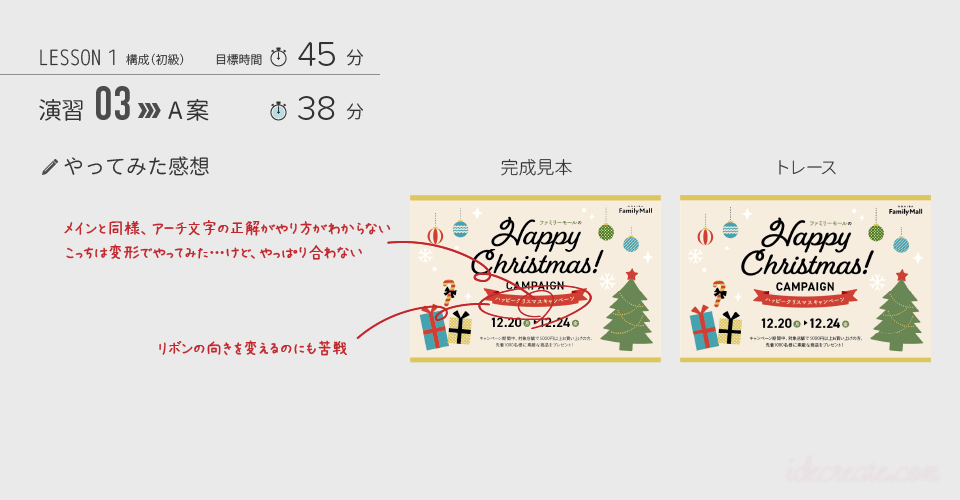
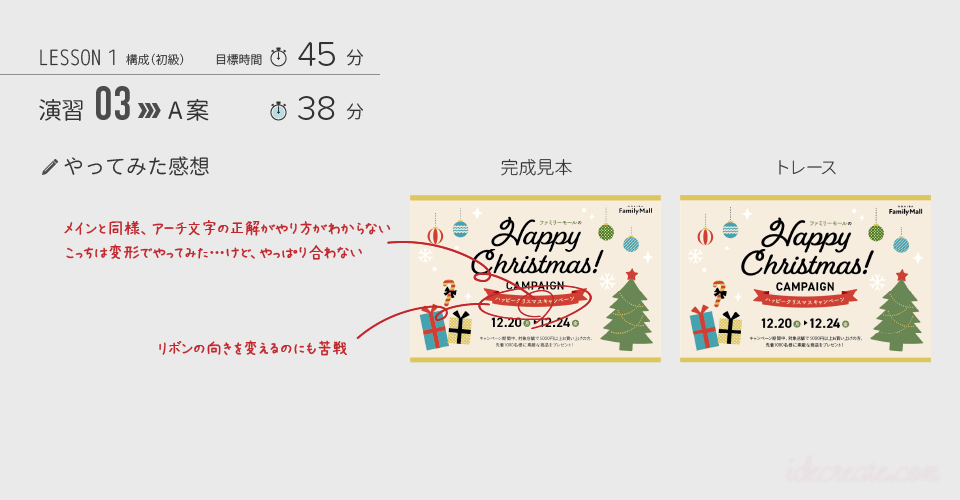
演習01-A案


- 目標時間:45分(ある程度複製しているので、自分目標は30分)
- かかった時間:38分



こちらも自分目標は少しオーバーしましたね。
リボンの向きを反対にするのに苦戦しました…!
気づいたデザインTips
- シンメトリーはベーシックなレイアウト
- 中央揃えで安定感を演出
- メインでは地面の上に置かれたように配置されたイラストが、今回は浮いているので、ウキウキ、ワクワクしたイメージになった
- 上下のラインで引き締まって見える
- 文字情報が中央に寄っているので、上から下にそのまま視線がいく
- 曜日の文字色も背景色にすることで浮かないように
モヤッとポイント
- 上下のラインの色は黄色ではないほうがいいのでは?
- 厳密にはシンメトリーになっていないのが気になる



個人的にラインは先ほどと同じ緑のほうが違和感なく見れます。
完成見本と並べた感想
- メインで抱いた感想と同様のため省きます。
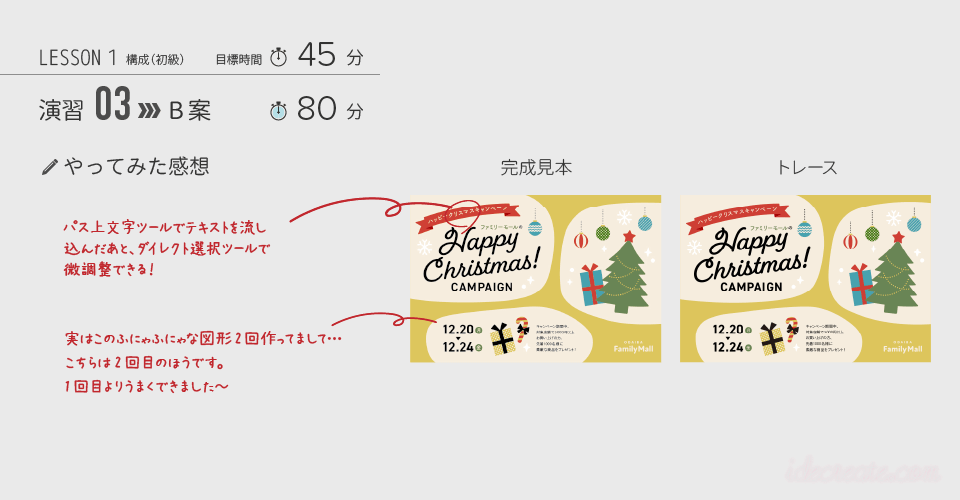
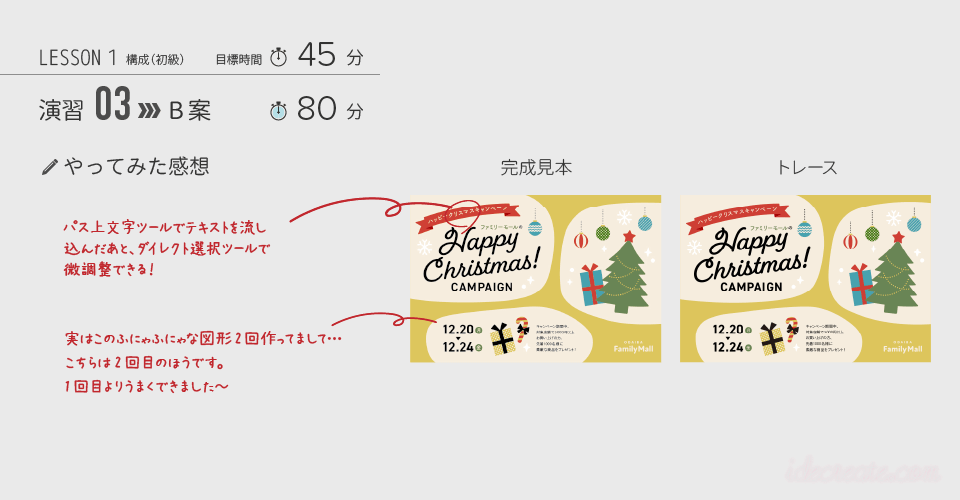
演習01-B案


- 目標時間:45分
- かかった時間:1時間20分



ゆるふわな四角形?円?を作るのに時間がかかるのは予想していましたが、想定以上に時間かかりましたね。
気づいたデザインTips
- 目立たせたい要素が3つあるときは、三角形を作るように配置
- このとき逆三角形なら動きができる効果もある
- ふわふわの図形がやさしい感じを出している
モヤッとポイント
- まとまり感がない?要素同士はまとまってるけど、全体のレイアウトとして、まとまり感がない気がする
- 窮屈な印象
- 演習02同様、ロゴの色もサイズ等も異なるが、ロゴは普通固定化されているので、デザインのためにコロコロ変えていいものなのか疑問



どうせ歪んだ円を使うなら、いっそふきだしに見立てたりすると良さそうだなと思いました。(クリスマスプレゼントを思い浮かべるイメージ)
完成見本と並べた感想
- 想定どおり歪んだ円が一番ズレてる
- 今回は、リボンのカーブ文字がうまくできた
リボンに合わせて文字を流し込んだあとに、ダイレクト選択ツールでカーブの角度を微調整でいけました!
演習で使用したデザインTipsまとめ
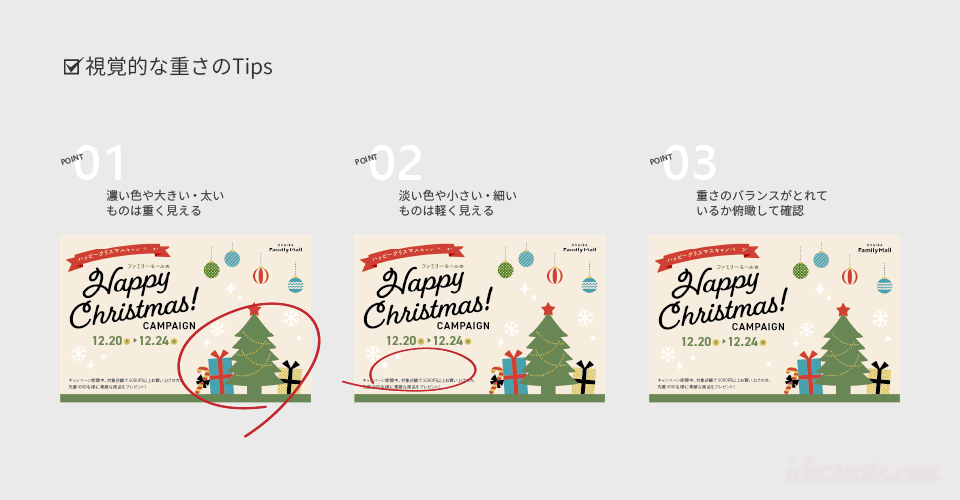
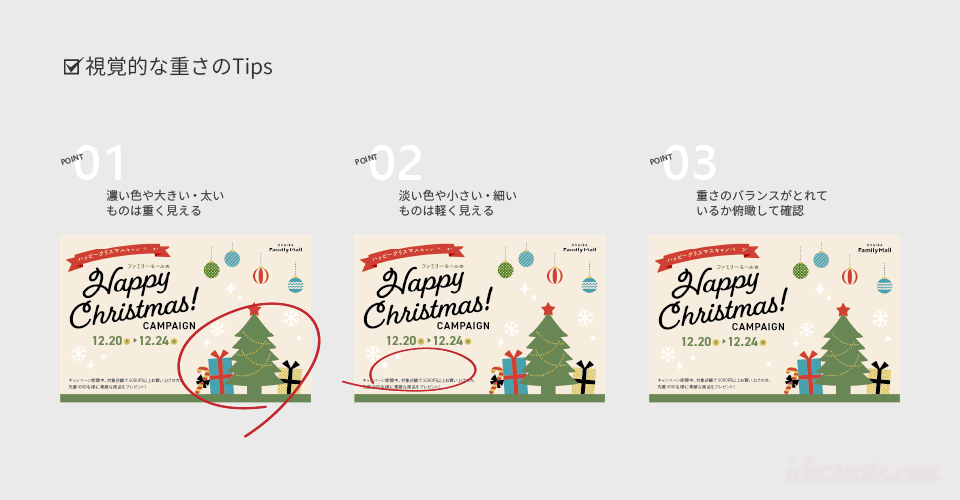
視覚的な重さのTips


- 濃い色や大きい・太いものは重く見える
- 淡い色や小さい・細いものは軽く見える
- 重さのバランスがとれているか俯瞰して確認
バランスのいいレイアウトTips


- 対角線上に配置
- シンメトリーはベーシックなレイアウト
- 目立たせたい要素が3つある場合は、三角形配置がおすすめ
- 細かい要素がバラついて安定感が出にくいときは、ラインを入れると良い
- 逆三角形は動きが出る
演習中ぶつかった壁や気になって調べたこと
- 今回のアーチ文字はどの方法で作る?
- 一度作ったアーチ文字のカーブの変え方は?
- 筆記体のカーニングが合わない
- 英字タイトルの文末でひげが出ないようにするには?
- 歪んだ円の作り方がわからない
今回のアーチ文字はどの方法で作る?
アーチ文字(扇状)の作り方自体は、学校で教わっていたので知っているんですが、面倒だなと思っていて…
簡単にできる方法がないか改めて探してみました。
結果、文字を崩さず簡単にできる方法はありませんでした。
メイン案では、パス上文字ツールからは逃れられないのか…と身構えながらやることに。
ですが、リボンを複製してそこにパス上文字ツールで流し込んでも、真ん中の文字が合わない…
あとからカーブの具合調整できないのかな?なんて思いながらメイン案では、一旦終了。
A案ではワープで作成することに。
こちらも真ん中の文字が合いません。
ワープを使うと文字の形が崩れるので、あまり使用しないように言われていたこともあり、さすがにこの演習でそれはないですよね…と改めて思いました。
そのためB案では、途中までメイン案と同様に作りました。
パス上文字ツールやったあとでもカーブのかかり具合を変えられないのか…?
ありました!
一度作ったアーチ文字のカーブの変え方は?
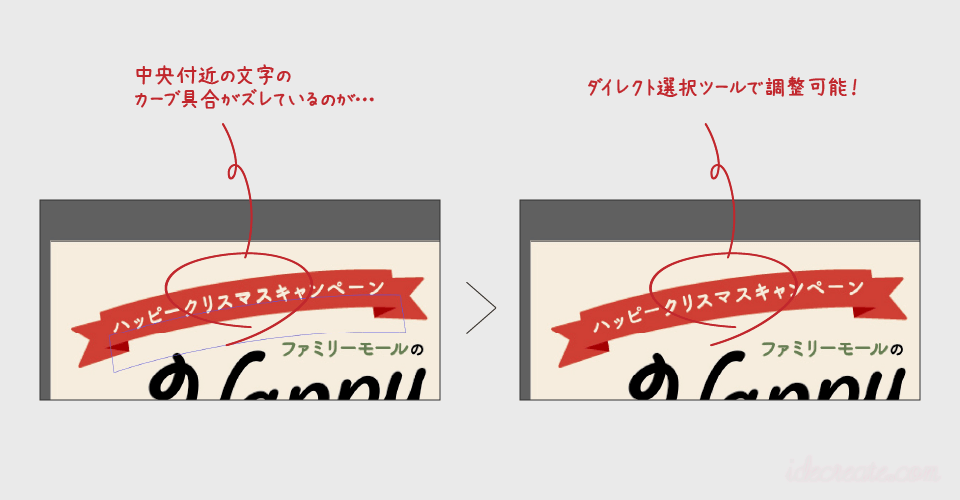
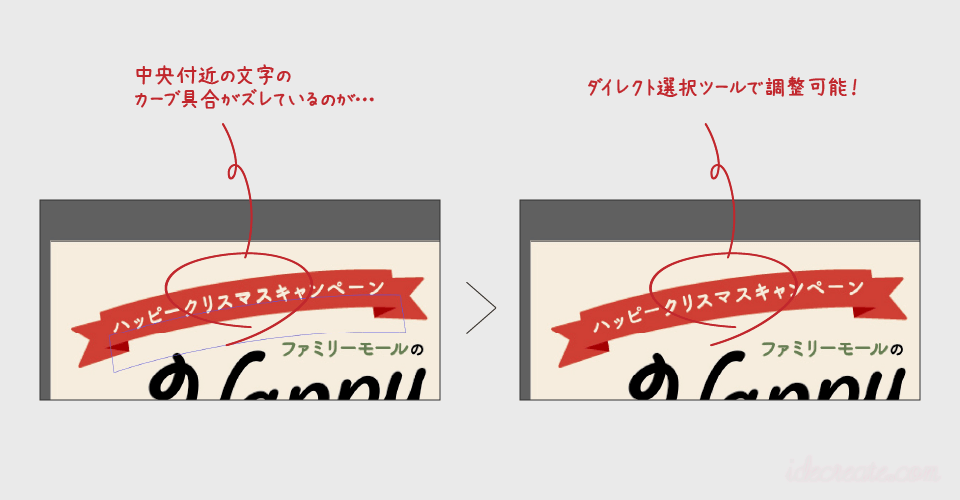
パス上文字ツールで作った文字のカーブ具合がイマイチの場合は、ダイレクト選択ツールでカーブ具合を調整できます。


ダイレクト選択ツールでパスのカーブ具合を調整できるといいな~と思ってB案で試したらうまくいきました~
最初からこうすれば良かったのか…!
※画像はメイン案でもう一度やってみたところ
筆記体のカーニングが合わない
筆記体の部分、結構文字間が空いていたのでカーニングしようとすると、ひげが変なところから突き出たり、逆に離れちゃったりするんですよね。
それで完成見本と同じようにするのに時間がかかりました。
筆記体のカーニングは、文字の重なり具合を気をつけないといけないので難しいですね。
逆に言えば、文字の重なりを見てカーニングできるので、トレースしようとして難しいだけ?
英字タイトルの文末のひげが出ないようにするには?
よく見ると、英字タイトルの文末が筆記体のひげ?伸び?がないんですよね。
これどうやってやるんだっけ?状態でいろいろ触ってたらできました!
歪んだ円の作り方がわからない
B案のふにゃふにゃの円…なんていうんでしょうね?
これの作り方がわからないので、調べました。
初めてだったので、トレース精度が一番低いですね。
復習がてらもう一度やってみたんですが、2回目は結構うまくいきました!
私は基本素材に頼っちゃうんですが、もしかしたら自作の出番があるかもしれませんね。



ダイレクト選択ツールの便利さを改めて実感しました!
ちょっとした修正はコレでできそうですね~
最後に
デザインのドリル演習03は、メイン案とA案、B案それぞれ結構違うところが出てき始めたからか、複製してるのに時間かかっちゃいました。
さて、今回の学習テーマは「バランス」でしたね。
メイン・A・Bで3案のデザインをトレースして学んだバランスをとる手法は以下です。
バランスをとる方法
- 重い要素同士を対角線上に配置
- シンメトリーは抜群の安定感がある
- 目立たせたい要素が3つある場合は、三角形配置がおすすめ
テーマ外では個人的に、アーチ文字について、筆記体の扱い、ぐにゃっとした図形の作り方などいろいろと学びました。
次回以降の新たな発見が楽しみです♪



引き続き演習進めていきます~
デザインの勉強を既にやっている方、新しく始めようとしている方、いっしょにがんばっていきましょう!


コメント