 藤みあ
藤みあこんにちは、最近デザインの勉強をし始めた藤みあ(@idecreate)です。
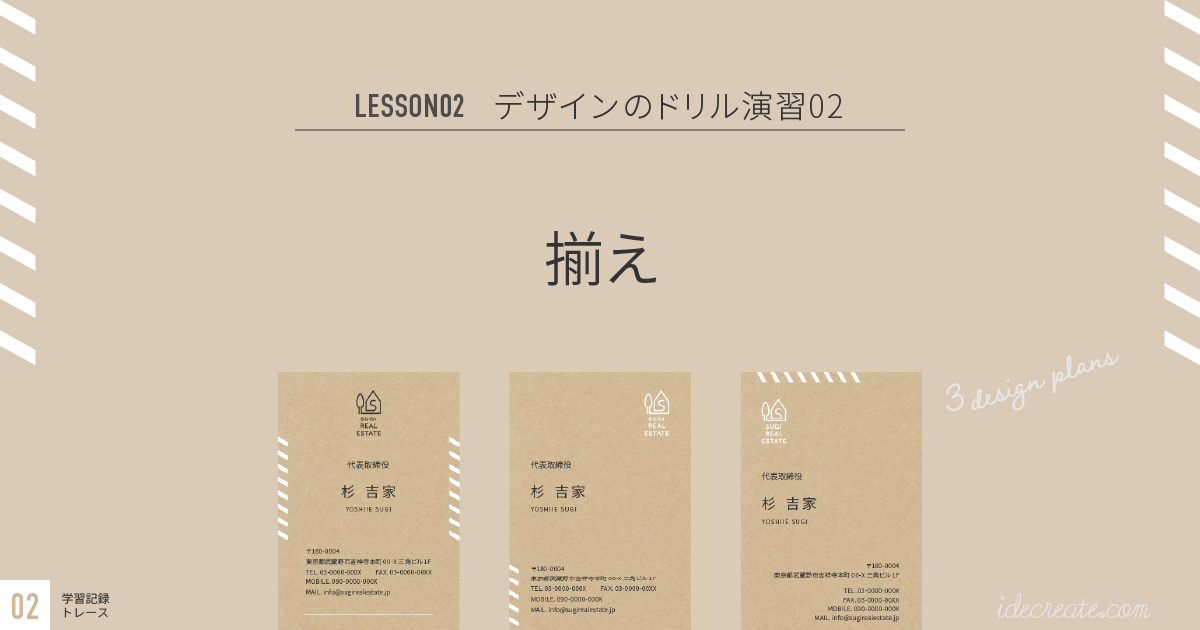
デザインのドリル演習02をやったので、学んだこと、気づいたことなどを学習記録としてまとめました。
今回の学びテーマは「揃え」ということで、制作にかかった時間や躓きポイントも載せているので、これからやる方の参考になれば嬉しいです。


筆者について
- ステキなデザインに惹かれる
- デザイン系の学校で挫折経験アリ
- 最近デザインの勉強を改めてし始めた
デザインのドリルを始める前に
デザインのドリルをこれから始めたいという方は、デザインのドリルを始める前にやったほうがいいことをまとめているので、効率的に進めたい方は、ぜひチェックしてみてください。
以下の内容を知りたい方は、ぜひチェック!
- デザインの基本知識を勉強できるサイト
- フォトショ&イラレAdobe公式チュートリアル
- 課題をやるときの新規作成時の設定


課題情報


| 使用ツール | Adobe Illustrator |
| 制作用途 | 不動産会社の名刺 |
| 目標時間 | 30分 |
| サイズ | 名刺 縦(55×91mm) |
| 構成要素 | 会社名 ロゴ 名前 役職 住所、電話番号 メールアドレス URL |
| 使用フォント | Noto Sans CJK JP DemiLight Noto Sans CJK JP Light |
| 使用カラー | K100% C0% M0% Y0% K0% |
実際にやってみた結果
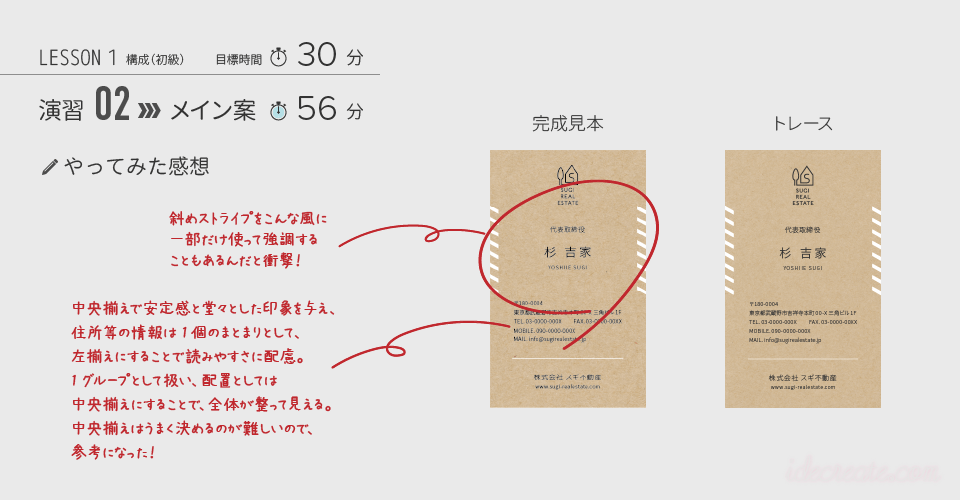
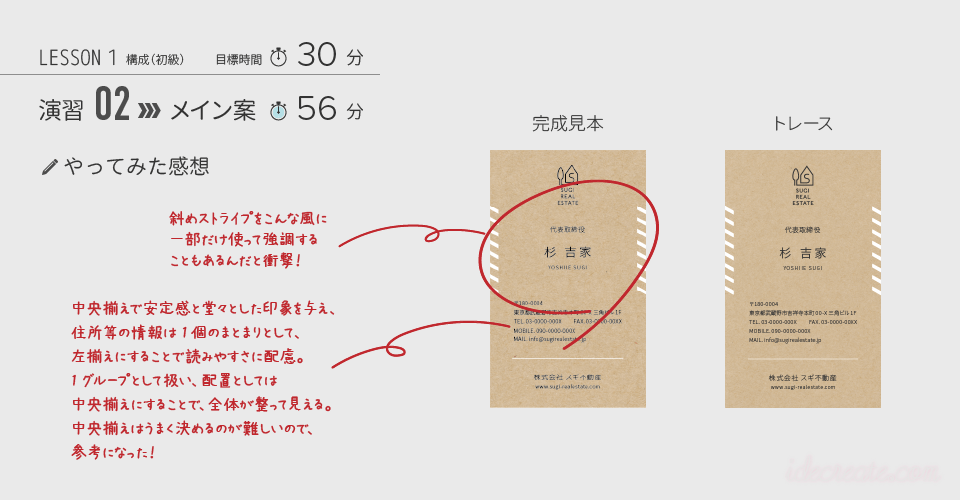
演習01-メイン案


- 目標時間:30分
- かかった時間:56分



目標時間達成ならず…!
想定どおり斜めストライプが鬼門でしたね~
気づいたデザインTips
- 不動産なので一家の大黒柱なドッシリ感を中央揃えで演出
- 住所等の情報は、1個のグループとして左揃えで読みやすく
- ただし、配置は中央揃えを崩さない
- 要素のグループごとに余白を確保して整列
- 中央揃えのレイアウトには左右対称のバランスがいい
- 背景はナチュラル感を演出させる素材
- 名前はフォントを太めかつサイズも一番大きく
- 左右のストライプが全体ではなく、名前周辺のみにすることで、注目を集める効果
- ロゴが大きく太いので、ロゴマークを覚えてもらいやすいようにした?
- FAXは優先度少し低めかつ、情報の整頓具合をスッキリさせるために、電話と同じ列?
- 郵便マークは郵便番号より小さいサイズ
完成見本と並べた感想
- 完成見本と色味が違うけど、全体の統一感は出たかも?
- やっぱりCMYK→RBGの影響か、完成見本の背景よりトレースのほうが色味増しているように感じる(前回同様)
モヤッとポイント
- 中央揃えのレイアウトには左右対称のバランスがいいとあるが、厳密にはシンメトリーになっていないのが気になる
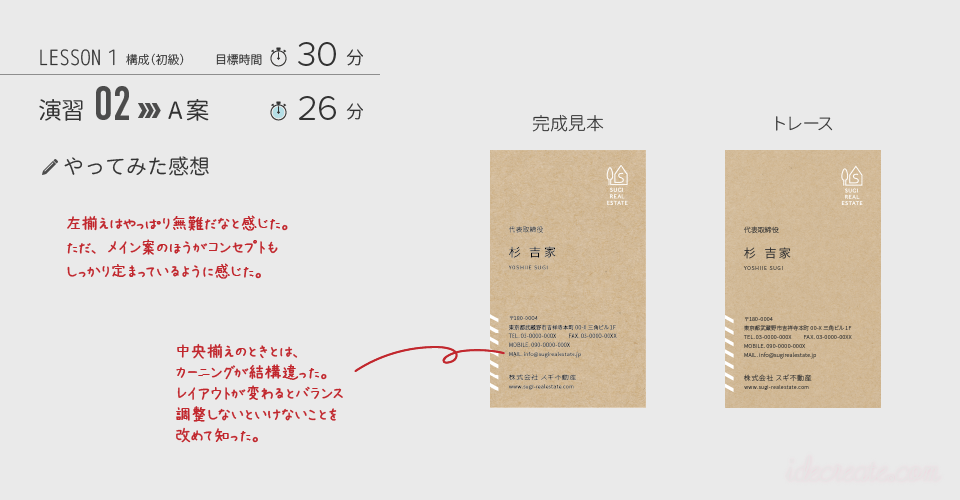
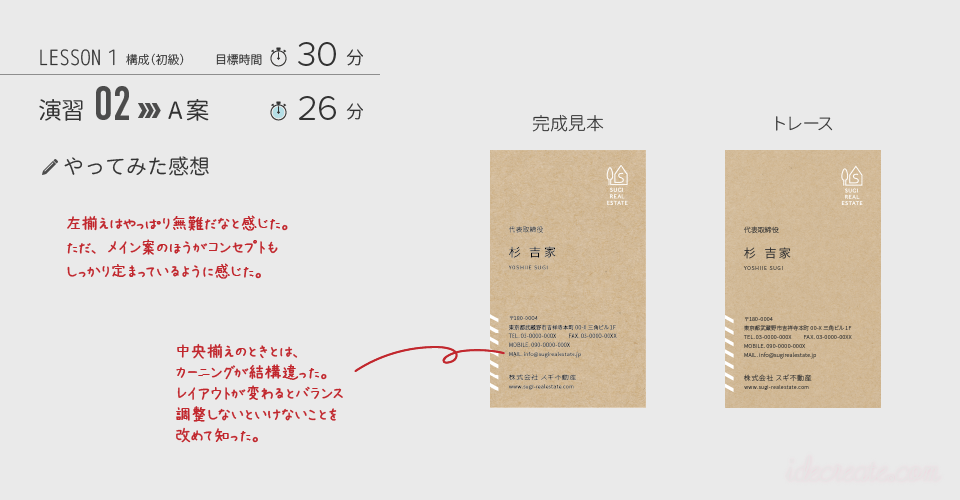
演習01-A案


- 目標時間:30分(ある程度複製しているので、自分目標は20分)
- かかった時間:26分



ある程度複製しているので、20分くらいで終わるかも?
って思ってるのですが、前回同様、意外と20分以上かかってますね…
気づいたデザインTips
- 左揃えはベーシックで無難な揃え方
- ただし重心が左に偏るので、ロゴを右上に配置しバランスをとる
- メイン同様、要素のグループごとに余白を確保して整列
- 斜めストライプが名前の位置ではなく、住所等の情報に添えてある(バランスをとるため?それとも優先順位の変更?)
- ロゴの色が黒から白になった(こちらもバランスをとるため?それとも優先順位の変更?)
モヤッとポイント
- 斜めストライプの位置が、住所等の情報と少しズレているのが気になる
- ロゴの色が黒から白になったが、ロゴの色は普通固定化されているので、デザインのためにコロコロ変えていいものなのか疑問
完成見本と並べた感想
メインで抱いた感想と同様のため省きます。
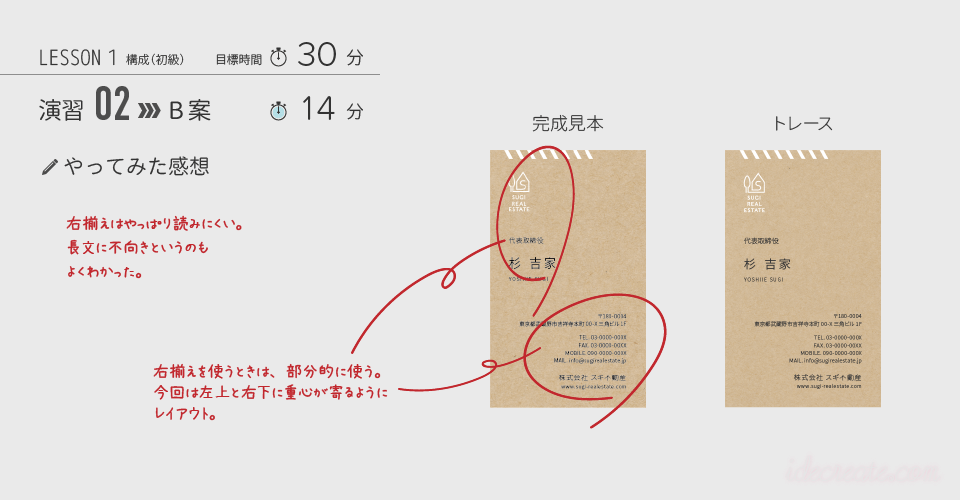
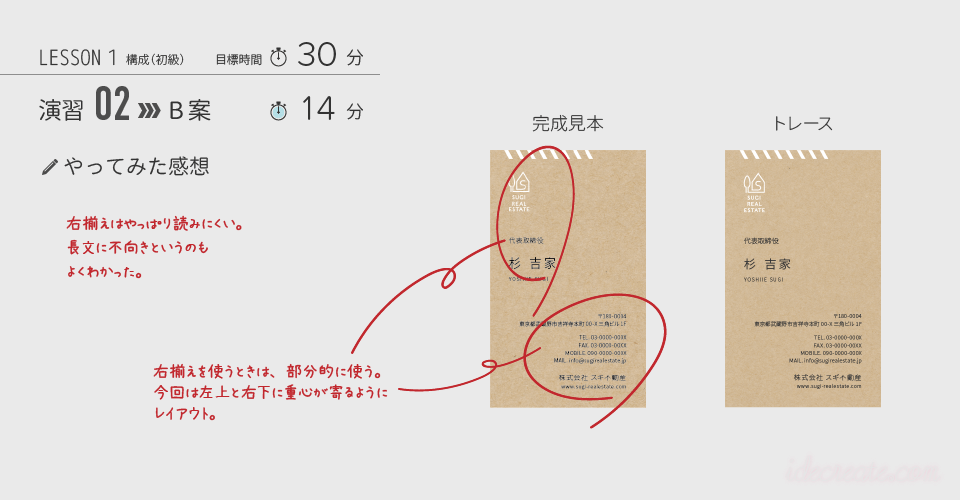
演習01-B案


- 目標時間:30分(ある程度複製しているので、自分目標は20分)
- かかった時間:14分



意外とAより早く終わりました。
個人的には右揃え結構苦戦したんですが、たぶんAからの複製だった分、配置が似ていて早く終わったんじゃないかなと…
気づいたデザインTips
- 右揃えは文頭が揃わず読みづらくなるため、長い文字列には不向き
- 右揃えは部分的に使うのがおすすめ
- 今までTELの横にいたFAXが単体で1行に(高さを出してバランスをとった?それとも右揃えで読みにくいのを考慮した?)
- 斜めストライプがロゴに添えてある(バランスをとるため?それとも優先順位の変更?)
- A同様、ロゴの色が黒から白になった(こちらもバランスをとるため?それとも優先順位の変更?)
モヤッとポイント
- やっぱり右揃えは読みづらい(特に住所)
- 右揃えにするなら名前などのほうが短いので向いていそうだが、視線の流れ的には微妙か…
- 「あぁ。この右揃えいいな…」と思えるレイアウトが見たかった
- 斜めストライプの位置が、メインの名前欄、Aの住所等の情報と一致していたが、今回は何と揃えているのかわからない(バランスをとるため?)
- A同様、ロゴの色が黒から白になったが、ロゴの色は普通固定化されているので、デザインのためにコロコロ変えていいものなのか疑問



個人的には今回のお題もこれらを踏まえると、メインが一番しっくりくるデザインだなと感じました。
皆さんはどうでしたか?
完成見本と並べた感想
メインで抱いた感想と同様のため省きます。
演習で使用したデザインTipsまとめ
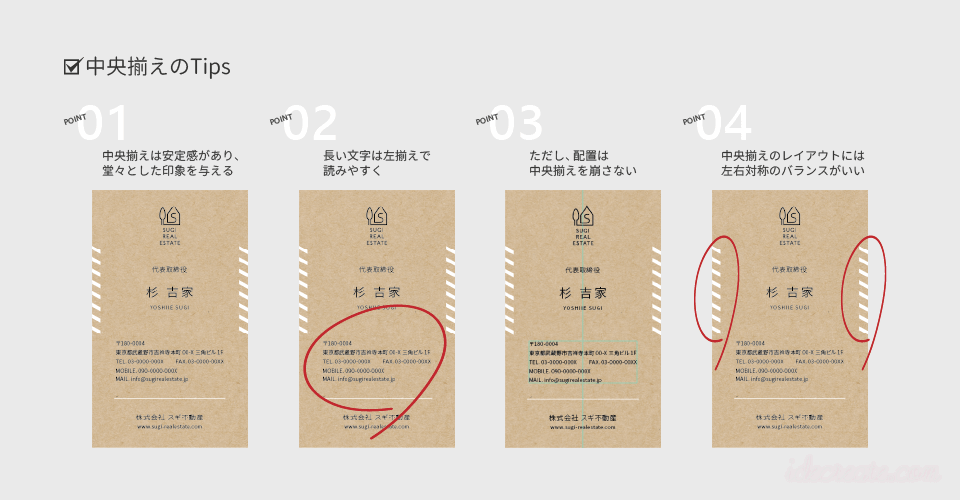
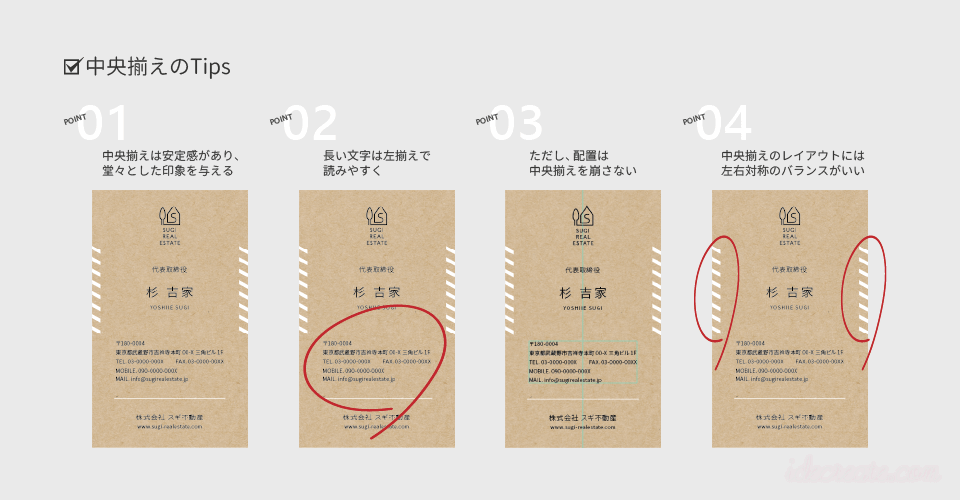
中央揃えのTips


- 中央揃えは安定感があり、堂々とした印象を与える
- 全て中央揃えにすると読みにくいので、1個のグループとして左揃えで読みやすく
- ただし、配置は中央揃えを崩さない
- 中央揃えのレイアウトには左右対称のバランスがいい
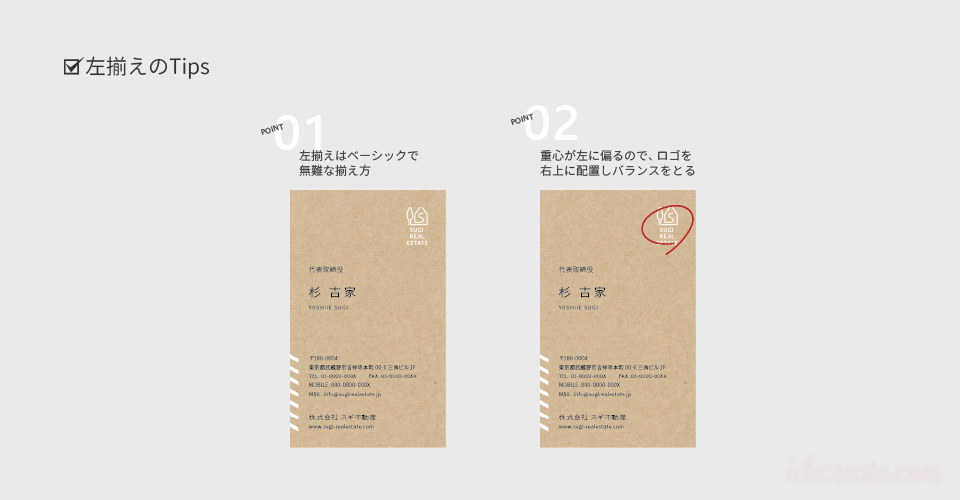
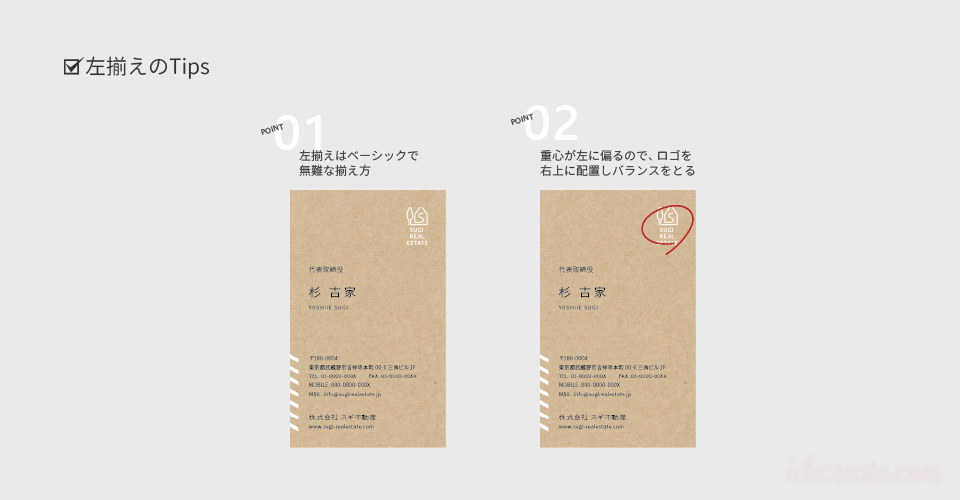
左揃えのTips


- 左揃えはベーシックで無難な揃え方
- ただし重心が左に偏るので、ロゴを右上に配置しバランスをとる
右揃えのTips


- 右揃えは文頭が揃わず読みづらくなるため、長い文字列には不向き
演習中ぶつかった壁や気になって調べたこと
- 名刺サイズなので前回よりさらに見本が小さく、トレースしづらい
- 斜めストライプの作り方苦戦
- 右揃えの文字詰めが難しい
- グループ化させている情報は、1個のテキストオブジェクトにするか、それとも1行ずつ分けるか悩んだ
名刺サイズなので前回よりさらに見本が小さく、トレースしづらい
一応完成見本はサイズどおりの出力ではなくx2で出力されているので、実寸値ではないだけマシですが、それでも結構小さいです。
そのため前回同様トレースする際、画像がぼやけ、合わせる基準がわかりづらく苦戦しました。



むしろ画像サイズが小さくなったので、
前回よりさらに苦戦しました。
合わせるのが大変!
斜めストライプの作り方苦戦
ここは演習やる前から想定していたとおりですね。
普段からちょっとしたあしらいでも自分で作らず、素材に頼りきりなので時間かかりました。
トレースするためだけに素材を作るか、それとも今後のために自分で素材を作れたほうがいいのか…
悩んだ末2通りの作り方を試しました。
- パスを自分で動かして作る
- クリッピングマスクで作る
2つともやってみた感想としては、断然クリッピングマスクでやるほうが楽で早いです。
改めてクリッピングマスクの偉大さを実感しました。
右揃えの文字詰めが難しい
演習中は地道にやったんですが、こっちを揃えるとあっちがズレ、あっちを揃えるとこっちがズレ…
といった具合で、結構苦戦しました。
デザイナーさんはどうやってるんだろう?と思って調べてみることに。
なんと!またしても、有志の方がスクリプトを作って配布していました!
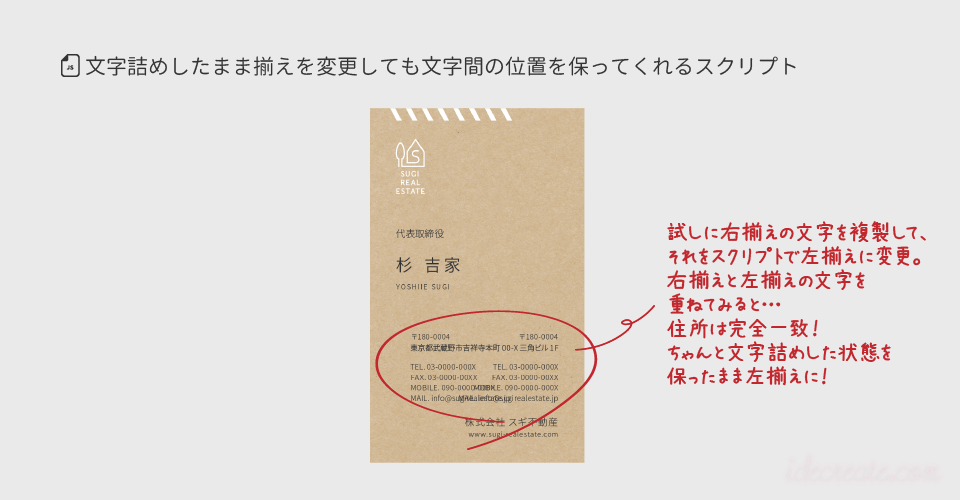
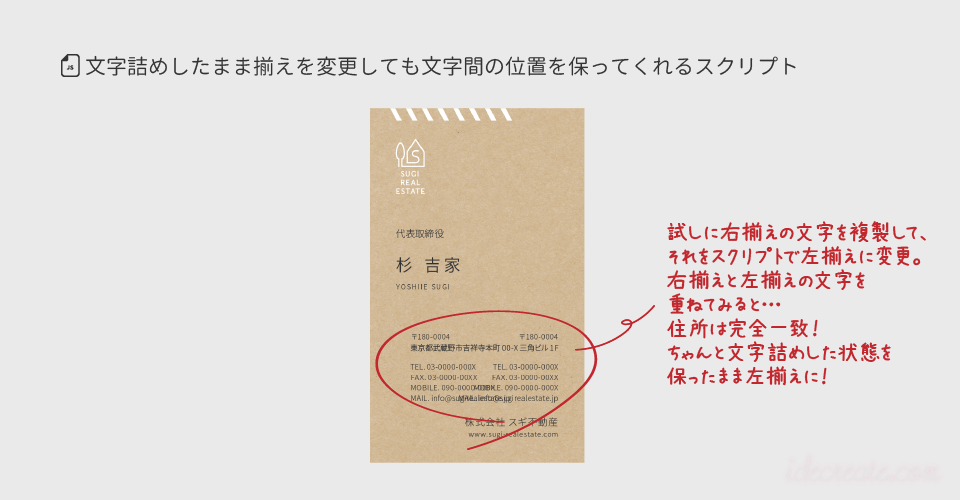
文字詰めした状態で揃えを変更しても、文字詰めした状態を保つスクリプトです。


試しに、B案の右揃えテキストを複製して左揃えにしてみたんですが…
すごい!ぴったり!
ちゃんと文字詰めした状態を保ったまま、揃えを変更できました~
今度からは、左揃えで文字詰めしたあとにスクリプトで右揃えにすることで、簡単に右揃えの文字詰めができちゃいますね!



前回同様、試してみて感激!
これで次回から文字詰めが大変な右揃えも楽にできそうです♪
スクリプトを配布されている方々には感謝です!
スクリプトを配布しているところはこちら(ダウンロードは自己責任でお願いします)
グループ化させている情報は、1個のテキストオブジェクトにするか、それとも1行ずつ分けるか悩んだ
これすごく悩んだのですが、今回は分けずに作業してみました。
1行ずつ分けるとオブジェクトを選択するときに選択しづらいこともあるため、分けない場合とどちらが作業しやすいか試してみることに。
グループ化されている情報は、基本的に行送りも揃っていることが多いので、1行ごとにオブジェクトを分けるより、1グループ1オブジェクトのほうが作業しやすかったです。
最後に
デザインのドリル演習02終えてみて、今回は前回のようなトラブルはなかったこともあり、前回よりは早くできました~
とは言え、目標時間の倍かかってるので、もっと早くできるようにがんばりたいですね。
さて、今回の学習テーマは「揃え」でしたね。
揃えの基準を明確に決めておくと、デザインが整うだけでなく、効率良く作業を進められるということで…
メイン・A・Bで3案のデザインをトレースして学んだ揃えの特徴は以下です。
揃えの使い分け
- 中央揃え:安定感があり、堂々とした印象
- 左揃え:ベーシックで無難な揃え方
- 右揃え:部分的に使うのがおすすめ
テーマ外では個人的に、右揃えの文字詰めを簡単にする方法(スクリプト)、テキストを1行ごとに分けるかなどいろいろと考えさせられました。
次回以降の新たな発見が楽しみです♪



引き続き演習進めていきます~
デザインの勉強を既にやっている方、新しく始めようとしている方、いっしょにがんばっていきましょう!


コメント