 藤みあ
藤みあこんにちは、最近デザインの勉強をし始めた藤みあ(@idecreate)です。
少し前にデザインのドリル演習01を行いましたが、実際にやってみて、初心者さんだと進め方とか手際の面でいろいろと躓きそうだなと思いました。
今後始める初心者さんに向けて、デザインのドリルをやる前に準備をしたほうがいいことをお伝えします。
本記事は「トレース&模写で学ぶ デザインのドリル」というデザイン本で、課題をやり始める前に知っておいたほうがいいことなどをまとめています。
この本についての詳細は、準備中です。
- デザインのドリルやるのにPhotoshopやIllustratorは必要?
- PhotoshopやIllustratorほとんど触ったことないんだけど…
- デザインのドリルどうやって進めるの?使い方・やり方は?


筆者について
- ステキなデザインに惹かれる
- デザイン系の学校で挫折経験アリ
- 最近デザインの勉強を改めてし始めた
デザインの基礎をサクッと知っておこう
いきなり基礎!?つまんない~なんて声が聞こえてきそうですが、デザインの4大原則とか基本原則なんて言葉に覚えがない方は、まずデザインの基本をサクッとでいいので軽く知っておきましょう。
基本知識があると、デザインのドリルをやっていくうえで「あ、ここはこの原則が使われているんだ!」なんて気づきを得られやすいです。
気づきやすいということは、自分の知識として身につき始めているということなので、デザインのドリルをより効果的に活用するならデザインに関する基礎知識をザッと見ておきましょう。
「chot.design」というHTML・CSS入門や主要ソフトの入門など、初心者向けの幅広いデザイン学習サイトがあるので、そちらを参考にするといいと思います。
使用するソフトは?Photoshopしかないけどいいの?
大前提Adobe一択!
まずは使用するソフトですが、基本的にはAdobe一択です。
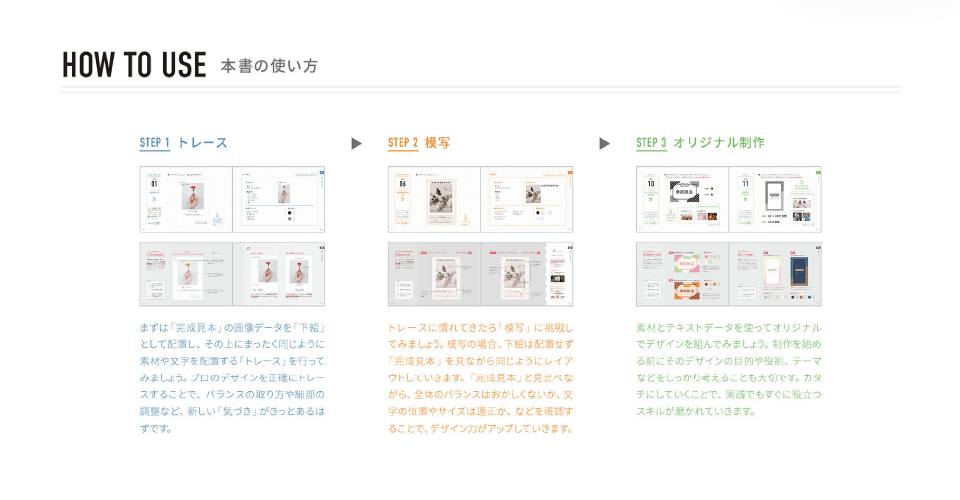
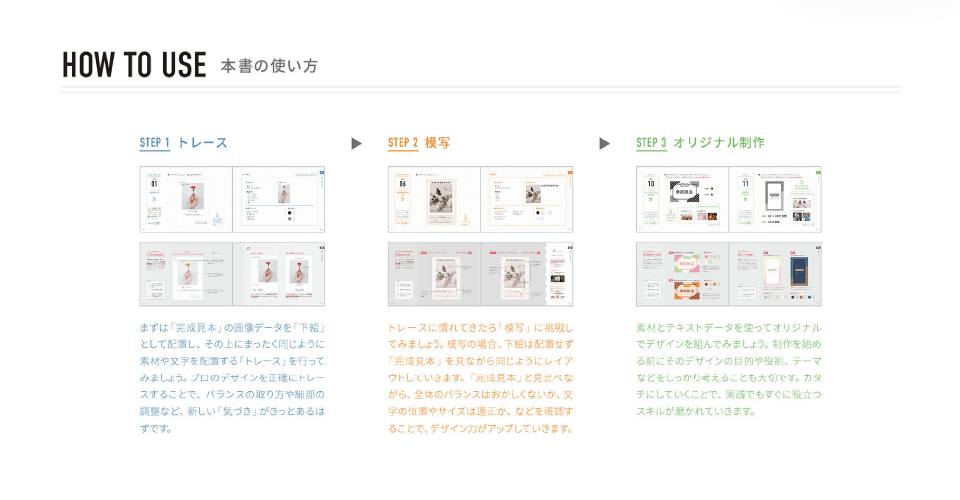
「デザインのドリル」の最初に載っている「本書の使い方」を一部抜粋します。


使用ツールはAdobeがいい理由
- ダウンロードデータはPSD(Photoshop)やAI(Illustrator)形式の素材が含まれている
- 一部の演習問題はIllustratorの使用が必須
- 作例の多くがAdobe Fontsを使用しているため
以上のことから、AdobeのPhotoshopやIllustratorで作業するのがいいと思います。
ブロガーさんなどデザイナーを目指しているわけではないけど、デザインのコツを掴みたい人は、Canvaなどの無料ツールを使用してもいいと思います。
ただ先のとおり、一部の演習はIllustrator必須、作例の多くがAdobe Fontsなので、AdobeCC契約者より面倒なことが増えることは覚悟しておきましょう。
Canvaではイラレでよく行う1文字ごとの文字詰めができない+完成見本を読み込んだときの色味が一部全然違うので、デザインを深く勉強しようとするには不向きです。
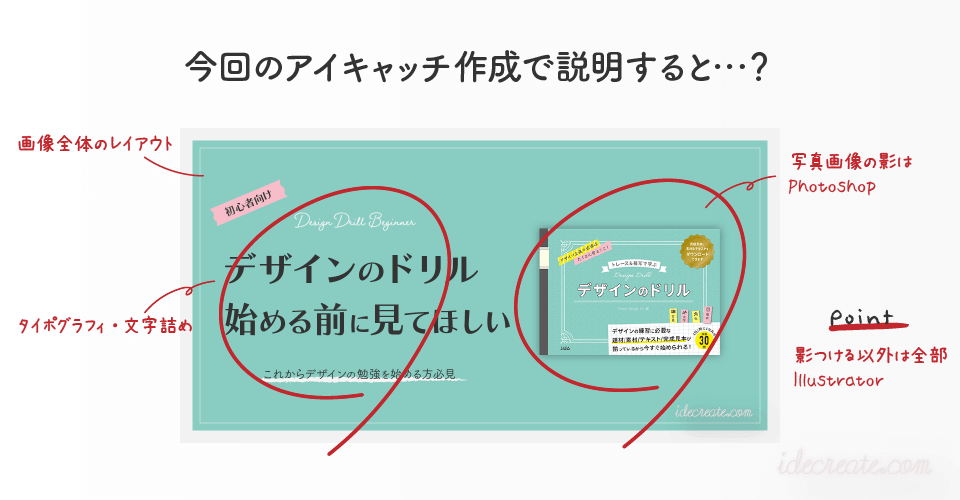
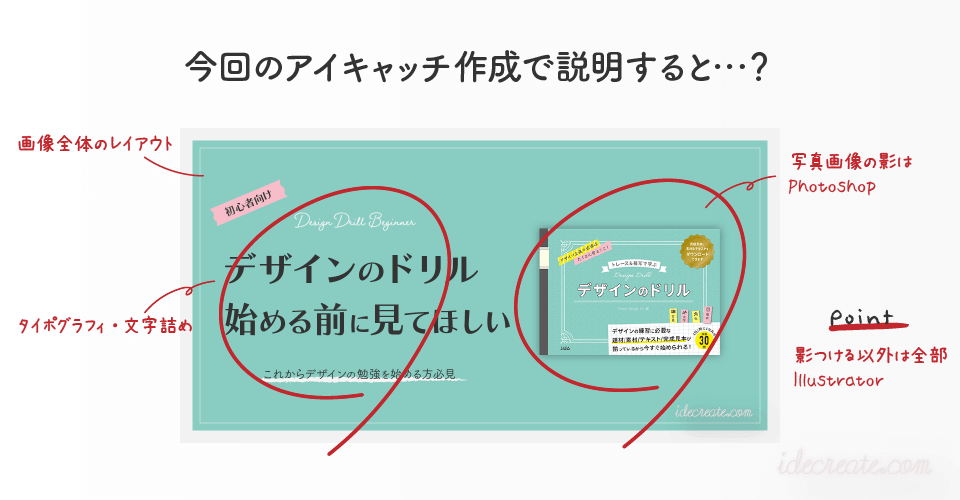
PhotoshopとIllustratorの違いは?ザックリ解説


- Photoshop(フォトショップ、フォトショ)
-
写真のレタッチ…要らないところを除去したり、色味を変えたり、別の写真と合成したりといった、写真の編集が得意です。
あとは、ぼかし系の効果を入れるのも向いてます(イラレはぼかし系の繊細な加工が苦手)。 - Illustrator(イラストレーター、イラレ)
-
画像やイラスト、図形、文字などを簡単に拡大縮小したり、色替えしやすいので、レイアウトやロゴ、図解作成に向いています。
あとは、印刷所を利用するときはほぼIllustratorが求められるため(Photoshopは基本ない)、名刺やポスターなどの印刷物はIllustratorで作成するようにしましょう。
AdobeCC契約しているけどフォトプランでPhotoshopしかない!デザインのドリルをPhotoshopのみでやろうとしている…という人は以下の点にご注意ください。
- 名刺やチラシ、店頭POPなど印刷物は不向き
- 一部の演習問題はIllustratorの使用が必須
フォトショ(Photoshop)基本操作・チュートリアル
初めてPhotoshopに触る人は、Adobe公式の解説動画があるので、そちらで軽く動画を見ながら操作感に慣れたほうがいいです。
というのも、全くの初心者がいきなりトレースや模写から始めると、PhotoshopやIllustratorの操作がわからず、逐一調べながらの作業となり、ソフトの操作に追われ、デザイン面に気を配れなくなるからです。
これではなんのためのデザインのドリルなのか…ということになりかねないので、PhotoshopとIllustratorの基本的な操作は先に理解しておくようにしましょう。
AdobeCC契約者向け&サンプルデータ付き
- 【Adobe公式】【初心者向け】Photoshop ことはじめオンライン講座の歩き方
- 【Adobe公式】起動方法からまなぶ、Photoshop講座 2022年版 | Photoshopことはじめオンライン講座
- 【Adobe公式】Photoshopチュートリアル
イラレ(Illustrator)基本操作・チュートリアル
Illustratorも先のPhotoshopと同様です。
初めてIllustratorに触る人は、Adobe公式の解説動画にて軽く動画を見ながら操作感に慣れましょう。
AdobeCC契約者向け&サンプルデータ付き
- 【Adobe公式】【初心者向け】Illustrator ことはじめオンライン講座の歩き方
- 【Adobe公式】起動方法からまなぶ、Illustrator講座 2022年版 | Illustratorことはじめオンライン講座
- 【Adobe公式】Illustratorチュートリアル
「デザインのドリル」の進め方・やり方
デザインのドリルの進め方・練習方法


「見本」の画像をこれから作成するデータに読み込み、上からなぞり書きするように文字や写真等を配置します。
その際、しっかりと見本を観察し、どこにどんな工夫があるかを感じながら作業していきましょう。
作業に夢中になるあまり思考停止してしまうと意味がなく、できたトレース作品でただ満足感に浸ってしまうだけになってしまうので要注意です!
トレースに慣れたら模写に挑戦!模写は作業データには読み込まず、隣のディスプレイに置くなどして、よく観察しながら同じようにレイアウトしていきます。
同じようにできたと思っても細部が結構違ったりするので、細部もよく見てみましょう。
トレース、模写と練習を積み重ねたあとはいよいよオリジナル制作!制作を始める前にデザインのコンセプトをハッキリ決めておくことが重要です。
今まで積み重ねた成果を駆使してアウトプットする瞬間ですね。
完成した作品はきっとより一層感慨深いものとなるでしょう。
要注意!最初は模写はなくトレースで!
初心者さんだと、模写とトレースの違いがわからず、トレースの課題で模写してしまうケースもあるようです。
今一度トレースと模写の違いを確認しておきましょう。
初心者さんがいきなり模写してしまうと「ん~うまくいかない!」、「難しすぎて大変…」となり、楽しさや充実感が半減してしまい、せっかくデザインの勉強をしようと思っていたのに挫折…となってしまいかねません。
デザインのドリルの演習はトレース→模写→オリジナル制作の順に進んでいきます。
例として、作例目次を一緒に見てみましょう。


- 青:トレース課題
- オレンジ:模写課題
- 緑:オリジナル課題
このような構成になっているので、
- 演習01~05:トレース
- 演習06:模写
- 演習10:オリジナル
上のような感じで、最初はトレースの比重が高くなっています。
初心者さんは間違って模写から始めないようにご注意ください。
むしろ結構慣れてるよ~なんて人はトレース課題を模写してもいいかもしれませんね。
よりステップアップするために
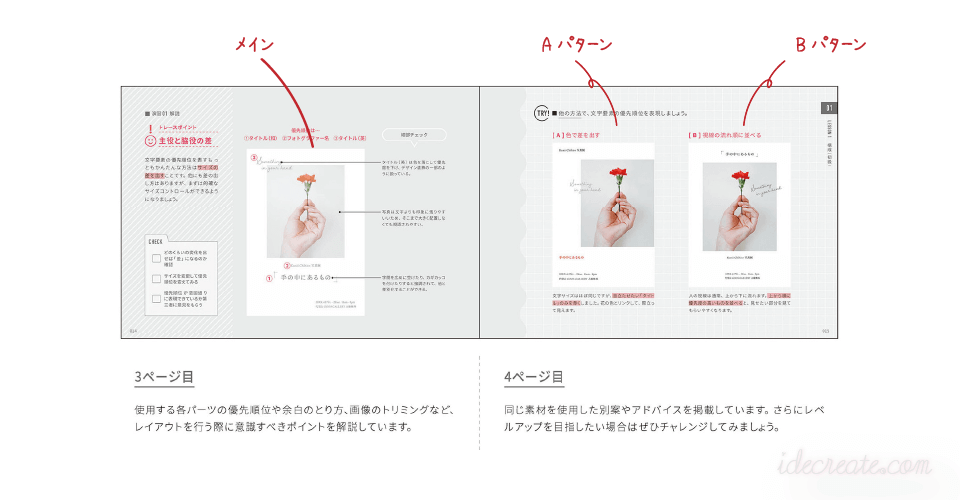
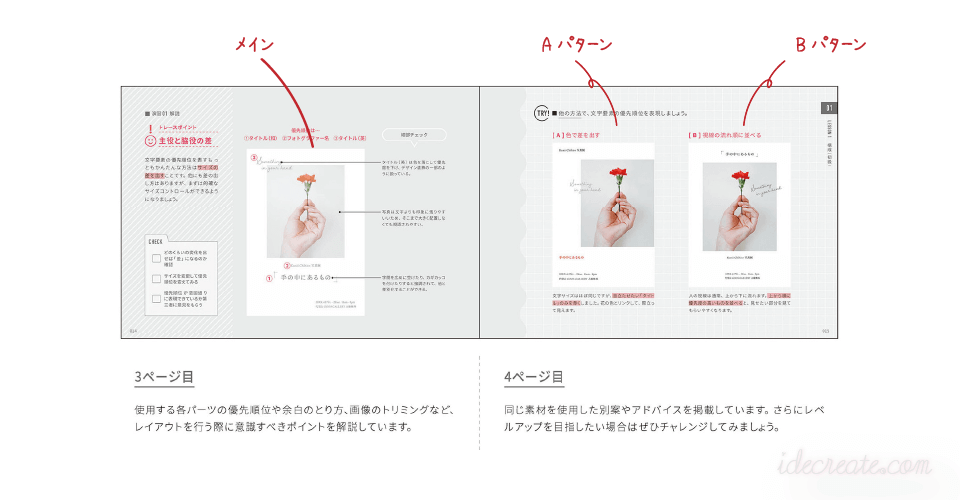
メインの見本だけでなく、別パターンもやってみよう!


トレース演習はそれぞれメインの見本に加え、別パターンAとBもあります。
同じ素材を使用した別パターンとそのアドバイスを見つつ、こちらもトレースすることで、アイディアの引き出しを広げられるので、ぜひともやっていきましょう!
また仕事内容によっては、最初から3パターンくらい依頼されることもあったり、逆にデザイナーさんご自身で複数提案してくれる人もいたりするんですが、依頼する側としては複数案出せる引き出しをお持ちの方が安心ですよね。
ということからも、別パターンとして載っているAとBもしっかりやってみることをおすすめします。
メインが終わった状態なら、イチからやるよりも結構スムーズにできるので、やる時間を惜しむほどの時間はかからないと思います。できるだけ別パターンもやりましょう。
演習をやったあとは感じたことをまとめてみよう!
実際にデザインのドリルで演習をやってみると、おそらく気づいたことがたくさんあることかと思います。
作業中に考えながら行うのはもちろんのこと。
終わったあとの復習として、できたものを見ながら気づいたことをまとめ整理すると…
記憶に定着しやすくなり、あとで見返すときにも要点がまとめてあると見やすく、よりデザイン力向上に繋がるでしょう。
デザインのドリルは、学習の成果を披露するためのSNS投稿はOKとしていますので、演習をやって、気づいたことと一緒に投稿してみるといいと思います。



私もこれからやっていくので、一緒にがんばりましょう♪
「デザインのドリル」使用素材のダウンロード
さて、ではいよいよデザインのドリルやっていこう!という前に…
先に使用する素材のダウンロードをしておきましょう。
- 本に記載されているURLからデータをダウンロード
- Adobe Fontsから演習で使用しているフォントをアクティベート
2022年12月現時点で、書籍に記載の一部フォントがAdobe Fontsで使えなくなりました。
よって一部のフォントは自分で代替を見つける必要がありますのでご注意ください。
デザインのドリルをやってみた演習の記録は、今後少しずつ載せますが、その際私が代替に使ったフォントも掲載予定なので、良ければそちらも一緒にチェックしてみてください。
【実践】デザインのドリルを進めるときの共通作業
今度こそデザインのドリルやっていきましょう。
以下は、私がデザインのドリルを行うときのお決まりパターンになる予定のものです。
人それぞれやり方が違ったりすることもありますので、参考の1例として見てください。
前提条件
- 制作ツール:Illustrator(イラレ)
- 勉強目的がWeb用途のため、印刷系の設定はスルー
画像加工にはPhotoshopも使いますが、デザインの勉強ということでレイアウトを組みやすいIllustratorで基本的に制作していきます。
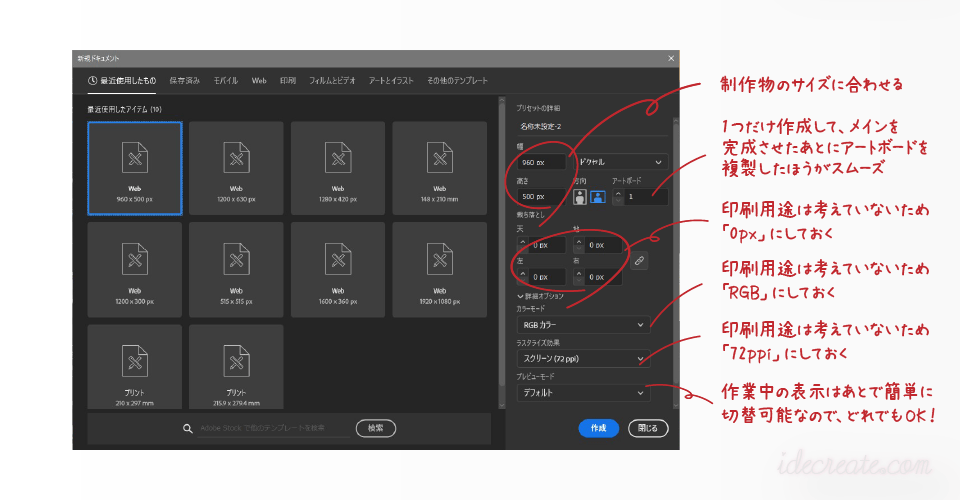
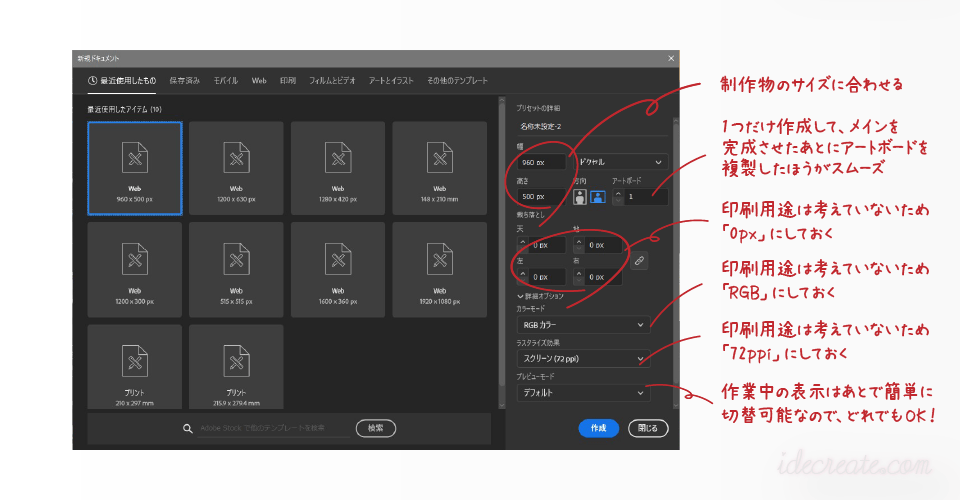
新規ファイル・ドキュメント作成


| 項目 | 設定内容 |
|---|---|
| サイズ | 演習課題に合わせる |
| アートボード | 1(AとBはメインを作ったあとでコピーしたほうがスムーズ) |
| 裁ち落とし | 0(印刷用途は考えていないため) |
| カラーモード | 基本的にRGB(印刷用途は考えていないため) |
| ラスタライズ効果 | スクリーン72ppi(印刷用途は考えていないため) |
| プレビューモード | デフォルト(作業中の表示はあとで簡単に切替可能) |
アートボードは最初から3つ作ってもいいと思いますが、アートボードの複製ができるので、メインを制作したあとにそれをコピーしてアートボードを作ったほうが、作ったオブジェクトもある状態なので効率的かなと思います。
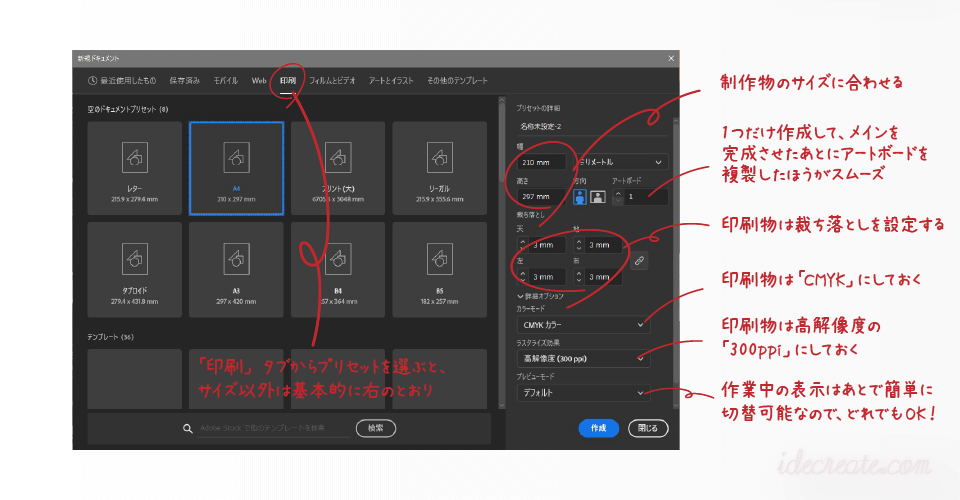
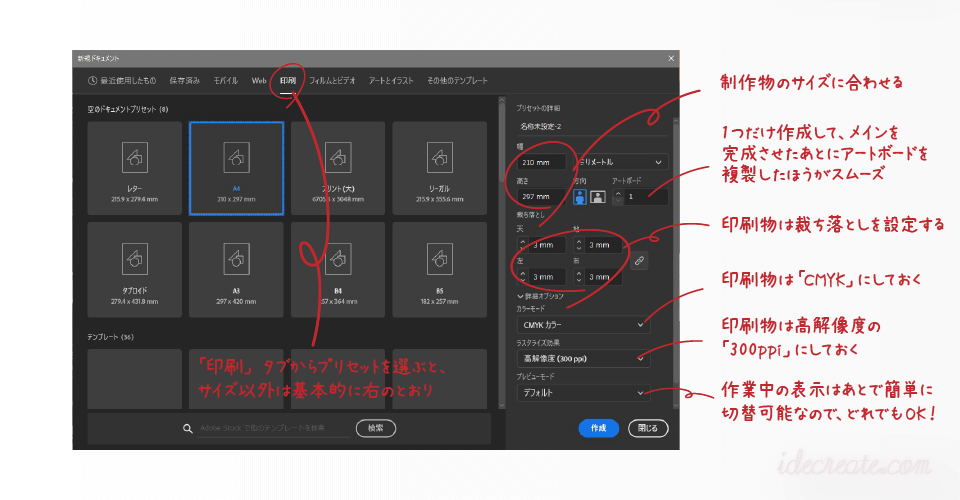
紙のデザインも練習したいという方に向けて、一応サラッと設定しておいたほうがいい項目も説明します。
名刺やポスターなどの印刷物も行う人はこちらを開閉してお読みください。


裁ち落としは印刷系プリセットのデフォルト3mm
仕上がったデザインを印刷する際、たまにズレが生じます。
そのため少し余分にはみ出してレイアウトすることで、ズレても修正可能に。
その余分にレイアウトする分が裁ち落としで、デフォだと3mmなので、3mm分余裕を持ってデザインしましょうという感じです。
さらに追加でトリムマークが必要だったりしますが、ここでは設定しないので流します。
カラーモードはCMYK
超ざっくりといえば、印刷物はWebと比べると使える色が少なく、RBGで作成したあとに印刷すると鮮やかさが失われることが多いです。
このため名刺やポスターなどの印刷物をデザインするときは、CMYKで作成すると「こんな色じゃなかったはずなのに~」といったギャップを感じにくいです。
ラスタライズ効果は高解像度(300ppi)
ここは数値がいいほど画質がいいと思ってください。
Webだと72ppiで大丈夫ですが、これで印刷すると荒くなります。
印刷物は高解像度(300ppi)で制作しましょう。
以上、印刷物用の設定ザックリ説明でした。
私は印刷物のデザインは今のところやる予定がないので、本当にサラッとしか書いてません。
印刷物のデザインも興味がある人、やる予定のある人は別途知識をつけましょう。
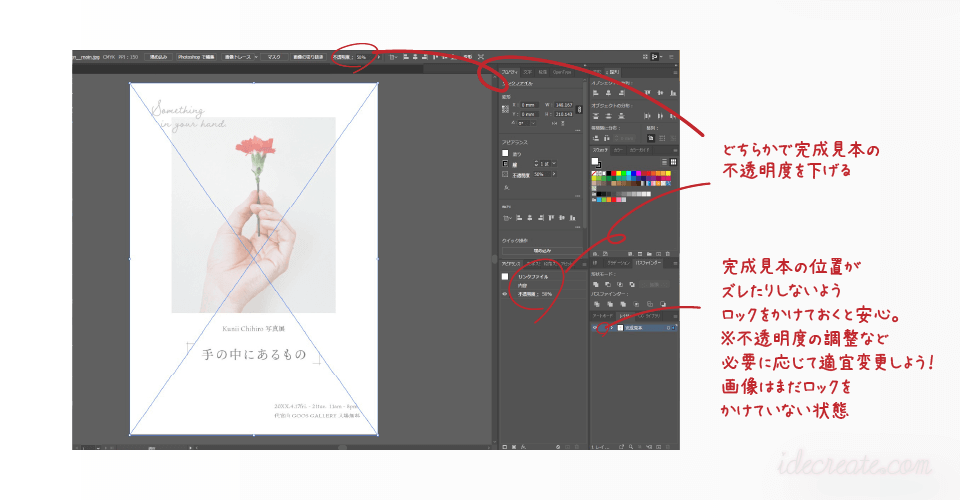
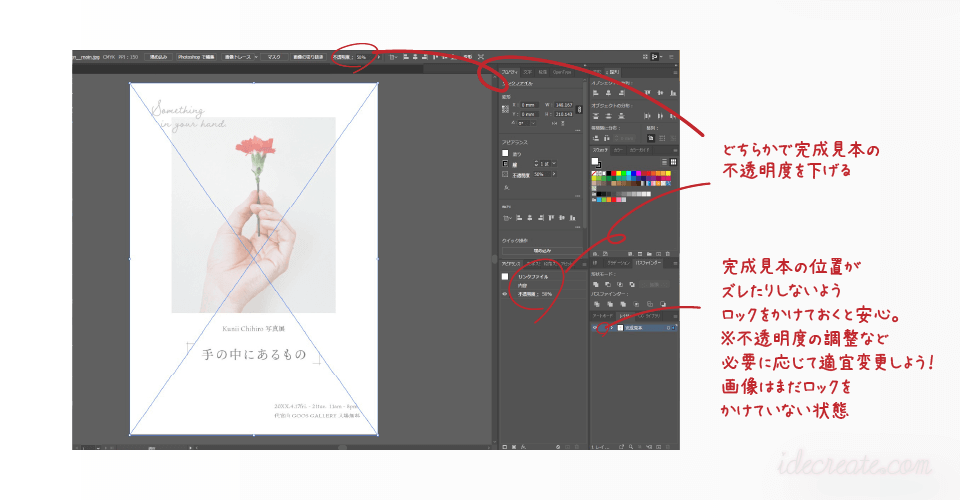
見本を配置して透明度を下げる(トレース回のみ)


新規ドキュメントを作成したら、トレースを行うために見本を配置します。
- 見本画像を配置する
- 見本画像の透明度下げる(そのままだとトレースしづらいので)
- 見本画像の位置がズレたりしないようレイヤーをロックする
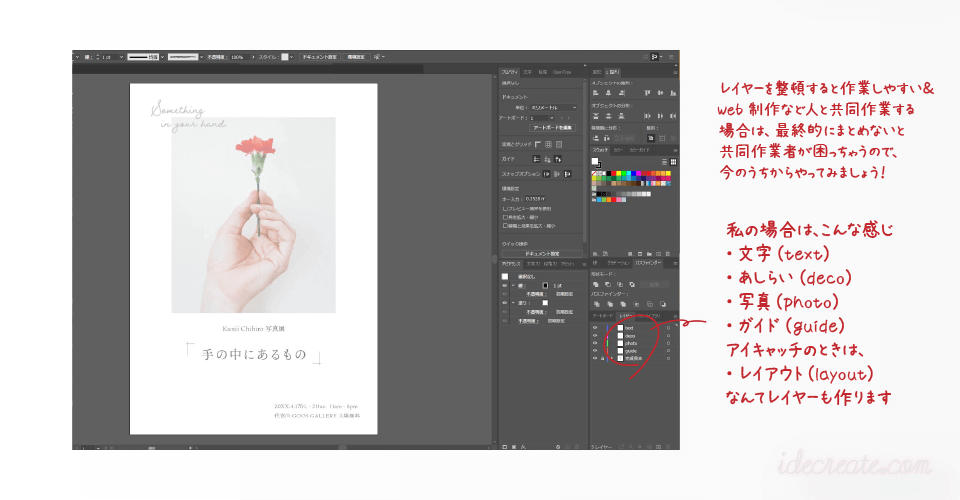
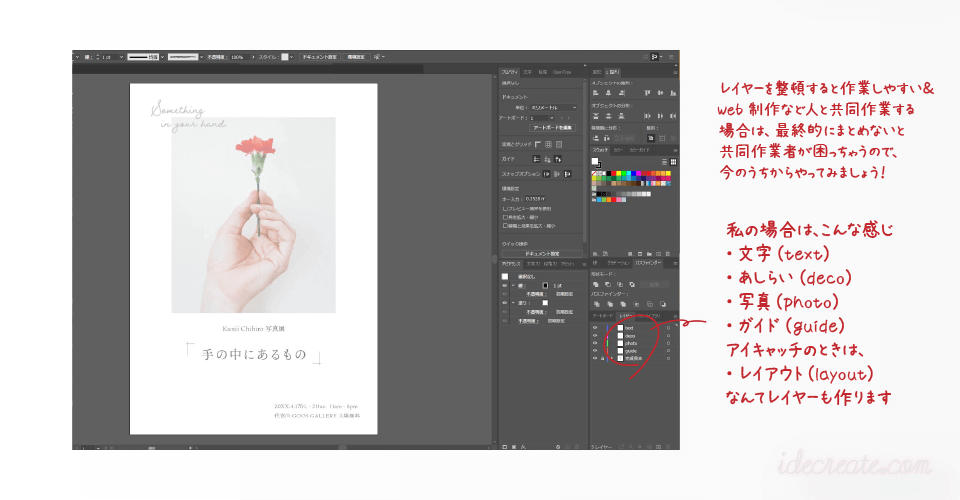
主要なレイヤーを先に作って名前をつけておく


次にデザインで基本的に必要になるレイヤーを先に作成しておきましょう。
レイヤーの分け方は何を作るのかによって結構違うと思うので、ザッと話します。
Webデザインだと、header(ヘッダー)、footer(フッター)など場所ごとに管理したり…
アイキャッチなどの画像を作るときは、背景、テキスト、写真などの種類に分けたりします。
これを行うことで、デザインの最中「このレイヤーなんだっけ?」といったカオスな状況になりにくいです。
実際にやってみたほうが自分に合った管理の仕方がわかるかと思うので、やりながら考えていきましょう。
Web制作など人と共同作業する場合は、最終的に管理しておかないと自分以外の人が困ってしまうので、キレイに整頓しておく癖をつけておきましょう。
初心者さんだと操作やデザインに夢中でそういった発想まで至りにくいため、こういった管理方法があるんだよ~と頭の片隅に残しておくことで、余裕ができたときに対処しやすいかと思います。
ここから先は、課題ごとに作業していくことになります。
いよいよ本格的に作業ということで、見本をしっかり観察してがんばりましょう!
最後に
デザイン初心者さんは、デザインのドリルに着手する前に、デザインの知識やソフト(AdobePhotoshop、Illustrator)の使い方などの基本をザックリとでいいので、知っておきましょう。
私がデザインのドリル演習01を終えて、これは事前にやっておいたほうが良さそうだな~ということをまとめてみましたが…
まだ課題1つ目ということもあり、今後進めていくうちにもっとこうしたほうがいいかも?なんてことがあったら、追記します。



これからデザインのドリルを始める方の参考になれば嬉しいです♪


コメント